

ブログ記事の最初にあると便利なもの、それは「目次」よ。
目次を設置して無い人はぜひ置いて欲しいわ。
今回は目次の簡単な入れ方の紹介よ。
目次とは何か?

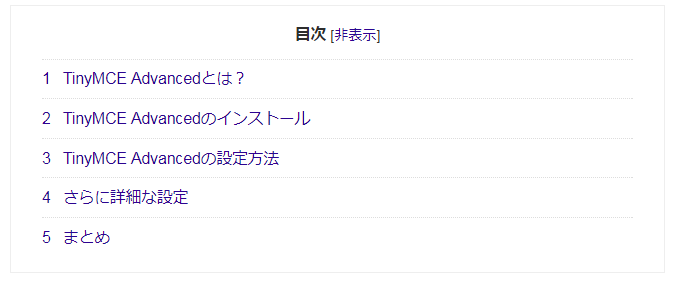
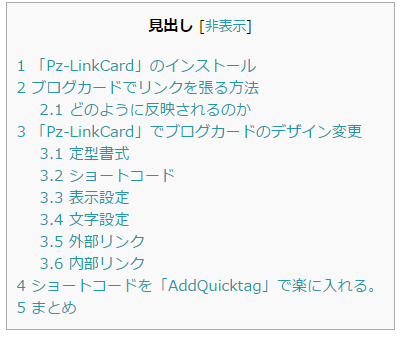
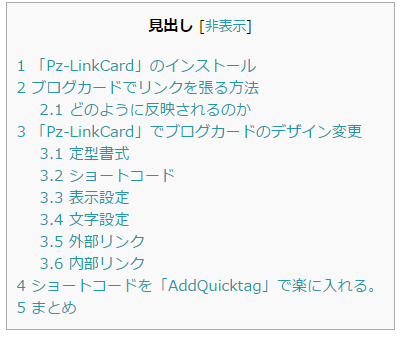
目次っていうのは↓のようなもの。
いろんな人のブログで見たことがあるんじゃない?


目次があると、どんな内容かがわかって便利よね。
それに見出しをクリックすると、目的の項目まで飛ぶこともできる。
すごくありがたい機能だわ。

そんな目次を設置するのに便利なプラグイン「Table of Contents Plus」を紹介するわね。
Table of Contents Plusのインストール方法

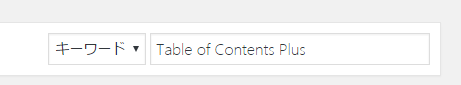
ダッシュボードのプラグイン「新規追加」から「Table of Contents Plus」と入力して検索してね。
出てきたら今すぐインストールして有効化するわ。


Table of Contents Plusの設定方法

WordPressのダッシュボードにある「設定」から「TOC+」を開くと設定画面になるわ。
基本設定・サイトマップ・ヘルプ ってあるけど、基本設定だけで大丈夫よ。
基本設定

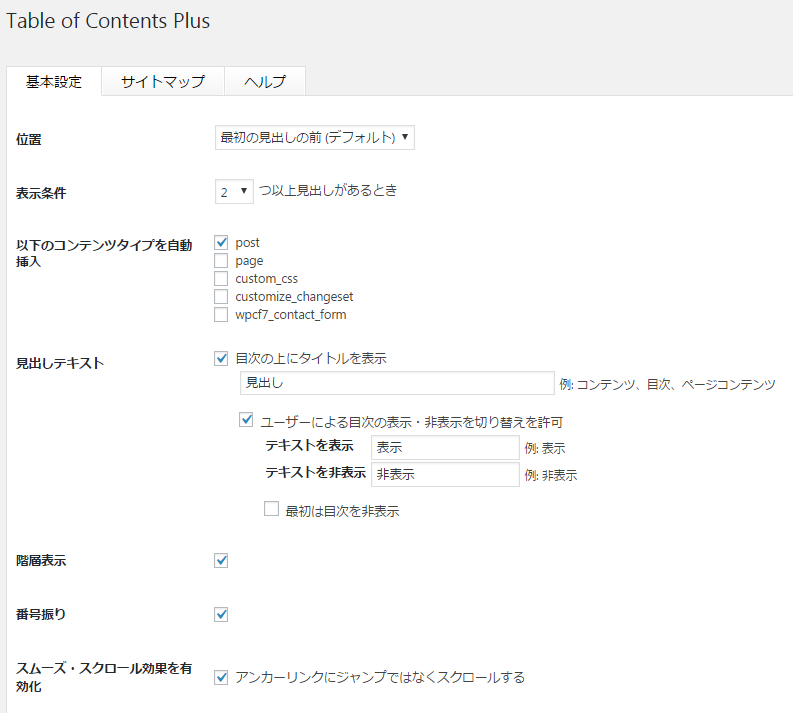
基本設定の項目を解説するわね。
あと私はこんな設定よ。

※見出しテキストの部分を「目次」にするつもりだったけど「見出し」にしちゃった。ゴメン。
・位置
目次を表示する位置のこと。
デフォルトだと最初の見出しの上に表示されるわ。これが見栄えが良いから私はこの設定にしてるわね。
・表示条件
目次を表示する条件として、見出しの数を設定するわ。
私は2つ以上の見出しがあったら、目次を表示する設定ね。
・以下のコンテンツタイプを自動挿入
目次を表示するコンテンツを決めるわ。
postは記事、pageは固定ページ、私はpostのみにしてるわね。
・見出しテキスト
見出しの上にタイトルを表示するかどうか、何と表示するか。
私は「目次」と表示する設定ね。
表示・非表示の切り替えはわかりやすく「表示・非表示」にしてるわ。
・階層表示
階層として表示するか。
見やすくなるのでチェックね。
・番号振り
自動で見出しに番号を振ってくれる設定。
見やすくなるのでチェックね。

 階層として表示させて、番号を振るとこんな見た目になるわ。
階層として表示させて、番号を振るとこんな見た目になるわ。
・スムーズ・スクロール効果を有効化
目次で見たい所をクリックすると目的の所に飛ぶけど、ジャンプするか、スクロールして下がっていくかを選べるわ。
スクロールの方が自然でスムーズな感じ、だから私はチェックしてるわ。
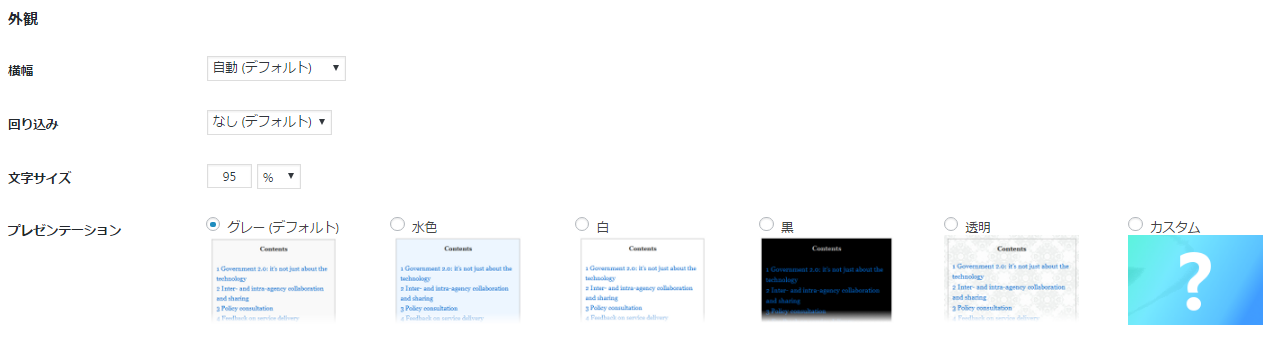
外観


目次のデザインを変えられるわ。
自分好みのデザインにしましょう。
私はデフォルトだけど。
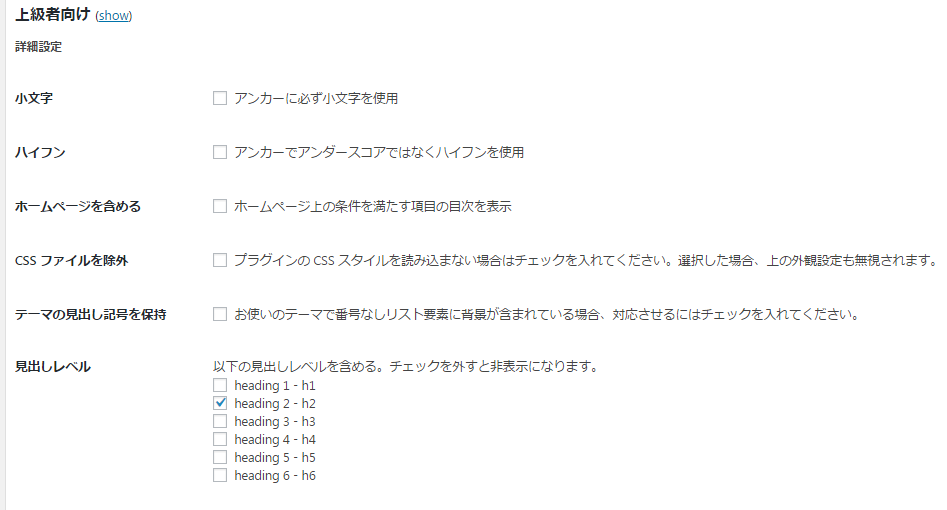
上級者向け

ここは上級者向けの設定だけど、特に難しいわけじゃないわ。
私は「見出しレベル」だけ変更してる。
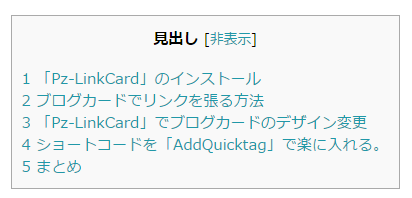
どの見出しの部分を目次に表示するかの設定で、私はH2のみを目次にする設定ね。


H2までの方がすっきりしていて、私は好みだわ。

見出し2(H2)まで

H3まで含めると、ちょっとごちゃっとしてる気が…

見出し3(H3)まで
Table of Contents Plusで目次を入れる方法

このプラグインは有効化していると、自動的に目次が記事に設置されるわ。
場所はさっきの設定で決めた位置ね。
自分で目次の場所を決めたい場合

記事の中で目次を設置したい場所がある時は、その場所に次のショートコードを書いてね。
[toc]
目次を入れたくない場合

記事の中に目次を入れたくない時は次のショートコードを記事に入れてね。
[no_toc]
まとめ

記事の最初に目次があると、どんな記事の内容かがすぐわかるわ。
それにクリックして目的の項目へ飛ぶこともできる、便利よね。
目次と「Table of Contents Plus」はぜひ導入してほしいわ。
見出しについてはこちら










コメント