

WordPressのブログで「自己紹介」や「お問い合わせ」のページを作る時は「固定ページ」を使いましょう。
メニュー欄にあるとアクセスしやすくて便利よ。
こんな風にね。


そんな普通の投稿とは違う、固定ページの作り方を紹介するわ。
固定ページの作り方

まずはWordPressダッシュボードの左メニューから「固定ページ」の「新規追加」


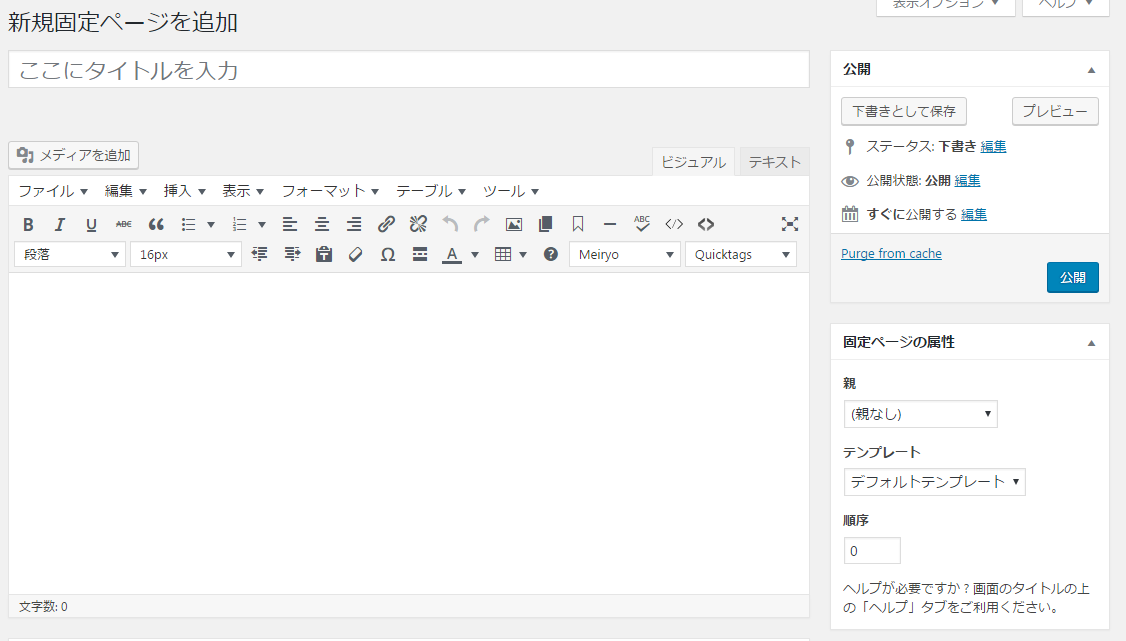
すると記事を書くようなページになるわ。
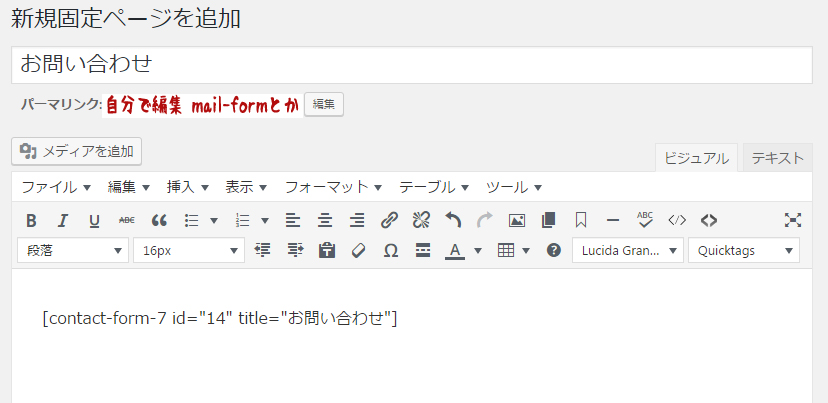
記事と同じように、固定ページにしたいタイトルを書いてね。
パーマリンク(URL)も同様に設定するわ。


今回は例としてお問い合わせページを作成したわ。
書き終わったら「公開」を押して完了ね。
固定ページをメニューに設置する

固定ページをメニューに設定すると、固定ページへのアクセスが簡単になるわ。
初めてブログを訪れた人でも、ブログの詳細や自己紹介ページへ簡単にいける。

たとえば上部メニューに表示されている状態。
ブログ管理者に問い合わせがしたいと思ったら、メニューの「お問い合わせ」をクリックすればOK。

メニューへ追加する方法

ダッシュボード外観の「メニュー」を開くわ。


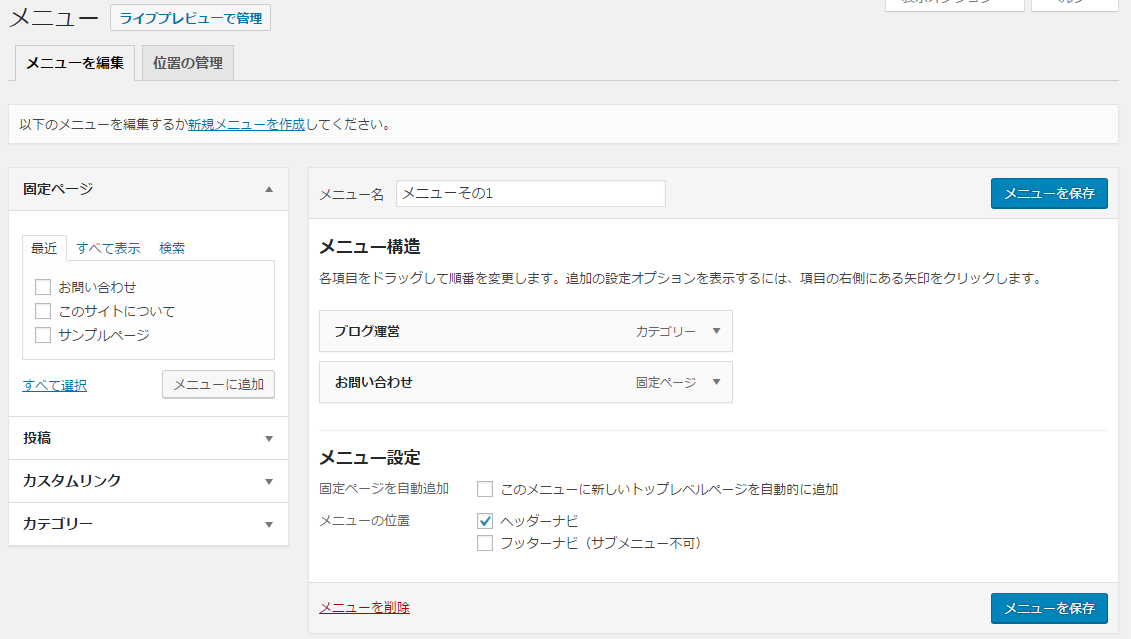
開くとこのようなページに。
メニュー名はそのままでも大丈夫、変えたい場合は変更してね。

左にある「固定ページ」から、追加したいものにチェックを入れて「メニューに追加」をクリックするわ。
右にある「メニュー構造」に追加されたら「メニューを保存」して完了。
メニューの順番を変えたい場合は、マウス左クリックで掴んで移動よ。

固定ページ以外にも、カテゴリーを追加することもできるわ。
クリックしたら、そのカテゴリーの記事一覧が見られてこれも便利ね。
メニューをブログ下にも表示する

通常ブログ上部(ヘッダー)に表示されているメニューだけど、ブログの下にも表示できるわ。
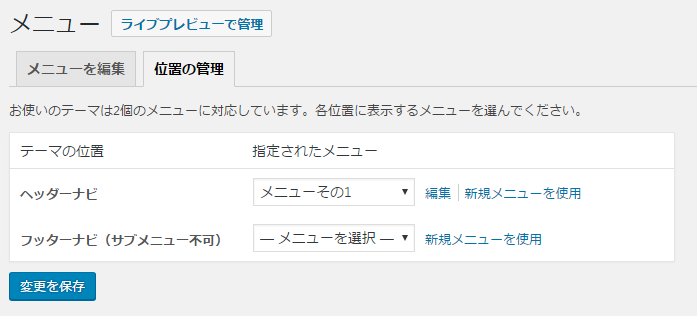
位置の管理からフッターナビのメニューを選択。
ここにヘッダーナビと同じメニューを設定した場合。


この場合、メニューを選択→メニューその1に設定。
するとブログ下にもメニューが表示されたわ。
![]()
まとめ

自己紹介やお問い合わせページに行きたい。
そんな読者のため、メニューに固定ページを設置しておくことは重要よ。
固定ページと投稿を使い分けて、見やすくてユーザーに優しいサイトを作りましょう。









コメント