

お問い合わせやメールフォームをブログに設置したい。
そんな時はプラグイン「Contact Form 7」を使うと簡単よ。

ブログをやっているとお仕事の依頼が来ることもあるわ。
そんな時に連絡をもらうためのメールフォームがあると便利よ。
ぜひ設置しておきましょう。
プラグイン「Contact Form 7」のインストール方法

ダッシュボードのプラグインから「新規追加」「Contact Form 7」と入力して検索するわ。
表示されたらインストールして有効化しましょう。


「Contact Form 7」の設定方法

有効化するとダッシュボードに「お問い合わせ」が追加されるわ。
そこから「コンタクトフォーム」を開いてね。


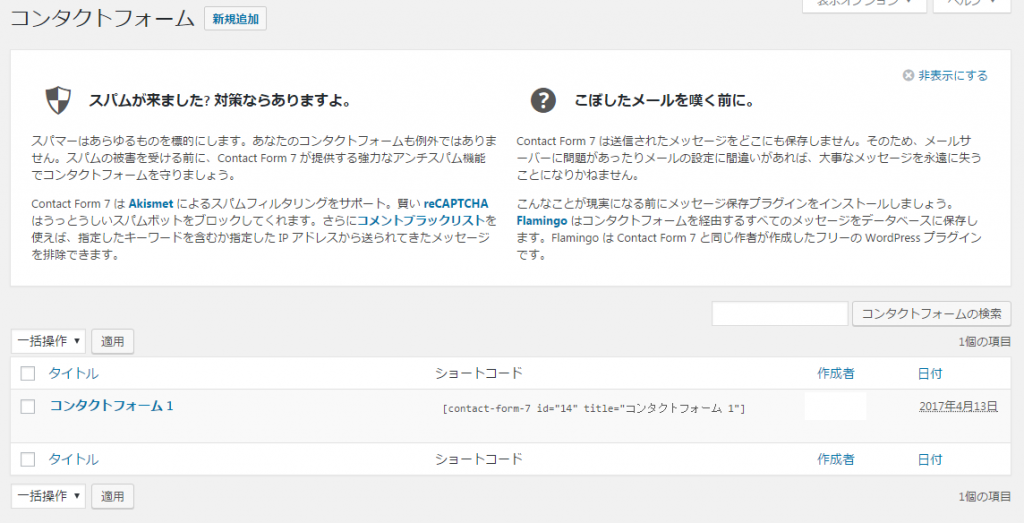
そしたらこんな画面に、初期状態でコンタクトフォーム1というのがあるわ。
それをクリックしてね、無い場合は新規作成で作成してね。


コンタクトフォーム1を開くとこんな画面になるわ。
これから設定をしてきましょう。

タイトル

タイトルを設定するわ。
お問い合わせやメールフォームでいいわ。

入力する項目を設定

次にフォームの項目を設定するわ。
<label>というのは項目の名前。
右にある(必須)というのは、送信に必要な項目に記載するの。

お気軽にご意見が欲しいから相手のメールアドレスは不要。
という場合はメールアドレスの(必須)を消すなど、自身に合わせて設定してね。


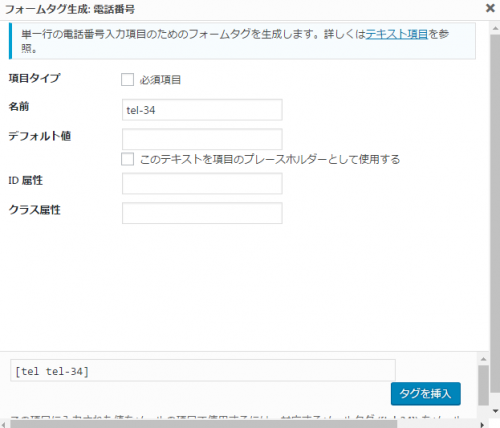
追加したい項目がある場合は上にある項目のボタンを押してね。


タグを挿入、を押すと追加されるの。
入力必須項目にしたい場合は必須項目にチェックを入れてね。
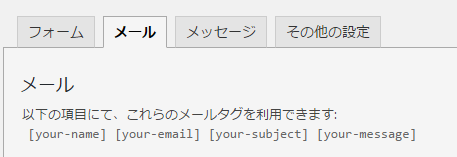
メール

メールでは受信するあなたのメールアドレスを記載するわ。

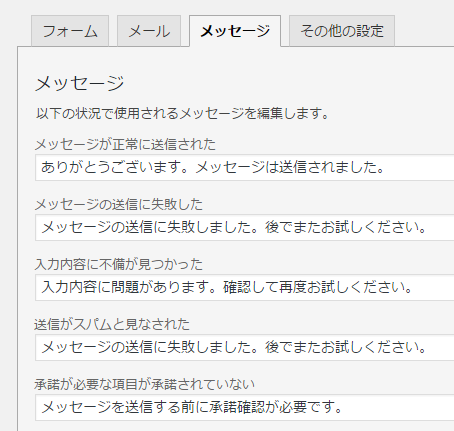
メッセージ

メッセージは送信した人に表示される言葉を設定できるの。
標準のままでもかまわないわ。

丁寧にしたいという人は「この度はお問い合わせありがとうございます」とかに変更してね。

その他の設定
ここはそのままで大丈夫。
Contact Form 7でフォームを作成

フォームの設定方法はショートコードをコピーするわ。
これだけなので簡単ね。
![]()
お問い合わせ用の固定ページを作成

フォームを設置するのに、お問い合わせ用の固定ページを作ると良いわ。
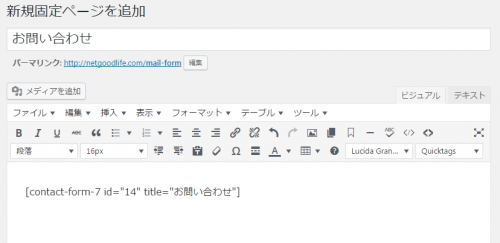
ダッシュボードの固定ページから新規追加で固定ページを作成してね。


タイトルはお問い合わせやメールフォームがわかりやすくて良いわね。
パーマリンクを設定して、本文に先ほどのショートコードを記載するわ。
これだけで大丈夫。
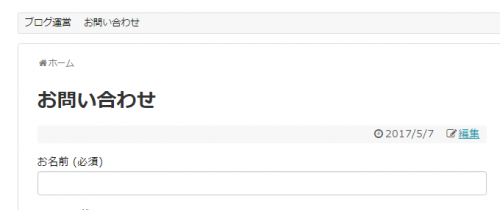
完成したページを見てみるとこのように。


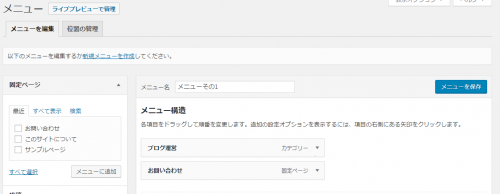
また、ダッシュボード外観の「メニュー」から作成した固定ページを追加すると。


メニューに追加ができるわ。
これで読者はどの記事を見ていても、問い合わせページにすぐいける。

まとめ

ブログに設置しておきたいメールフォーム。
簡単に作りたいならばContact Form 7が簡単よ。
カスタマイズ性もあるので幅広いメールフォームが作れるし。

Contact Form 7を使ってお問い合わせやメールフォームを置きましょう。
[blogcard url=”https://simatei.com/wordpress”]









コメント