



ブログの記事の中で、過去の記事や他のサイトへのリンクを張りたい!
そんな時は「ブログカード」を使うと見栄えが良くなるわ。


ブログカードっていうのはこんなやつね。


ブログカードの例


どっかのブログで目にしたことはあるんじゃないかしら?
今回は簡単にブログカードが使えるプラグイン「Pz-LinkCard」の使い方とカスタマイズを紹介するわ。
「Pz-LinkCard」のインストール


WordPressのダッシュボード「プラグイン」から「新規追加」
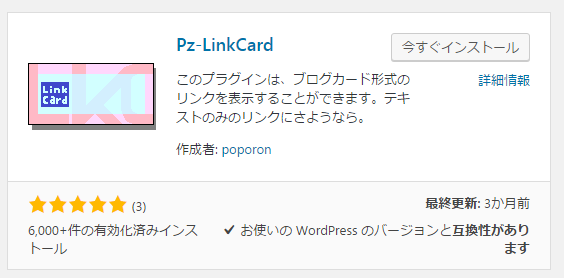
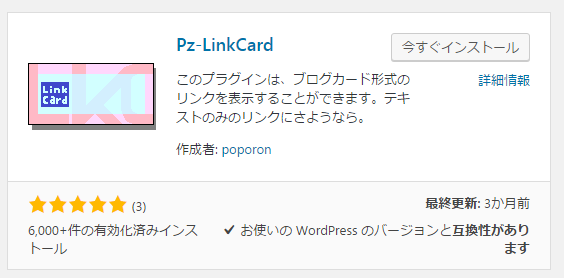
それから「Pz-LinkCard」って検索すると表示されるから、インストールをして有効化しましょう。




ブログカードでリンクを張る方法


ブログカードでリンクを張るには、記事内の設置したい場所に次のコードを書くわ。


※後で解説するAddQuicktagを使うのが楽です。


これだけ、簡単よね。
どのように反映されるのか


実際にブログカードのタグを書き込むとどうなるのか。
①ビジュアルエディタで見てみるとこうだけど


ビジュアルエディタではこう
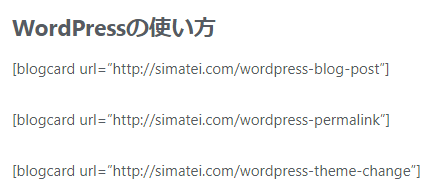
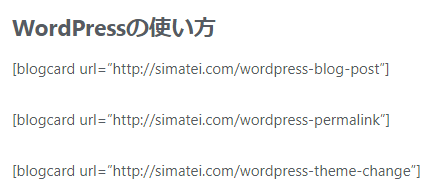
②投稿画面ではこう配置されたわ。


投稿された画面


「Pz-LinkCard」でブログカードのデザイン変更


初期のブログカードは上が金色になってるわ。
このデザインを変えたい、それは簡単に変えられるの。


まず、ダッシュボードの「設定」から「Pzカード設定」を開いてね。
そうするとリンクカード設定っていう画面になるわ。




項目がいくつかあるけど、一つずつ見ていくわね。
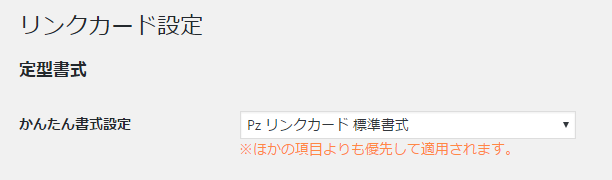
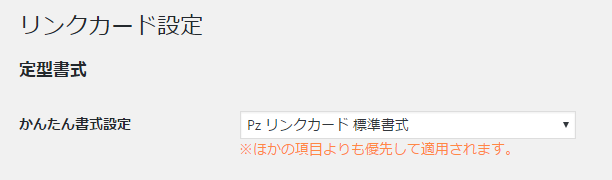
定型書式


かんたん書式設定の部分ではブログカードのデザインを決められるわ。




たくさん種類があるから、実際に試してみて好みのものを選びましょう。
私はシンプルに「なし」を使ってるけどね。
ショートコード


ショートコードの欄では設置するために使うコードの設定をするわ。
ここは初期のままでOK。
表示設定


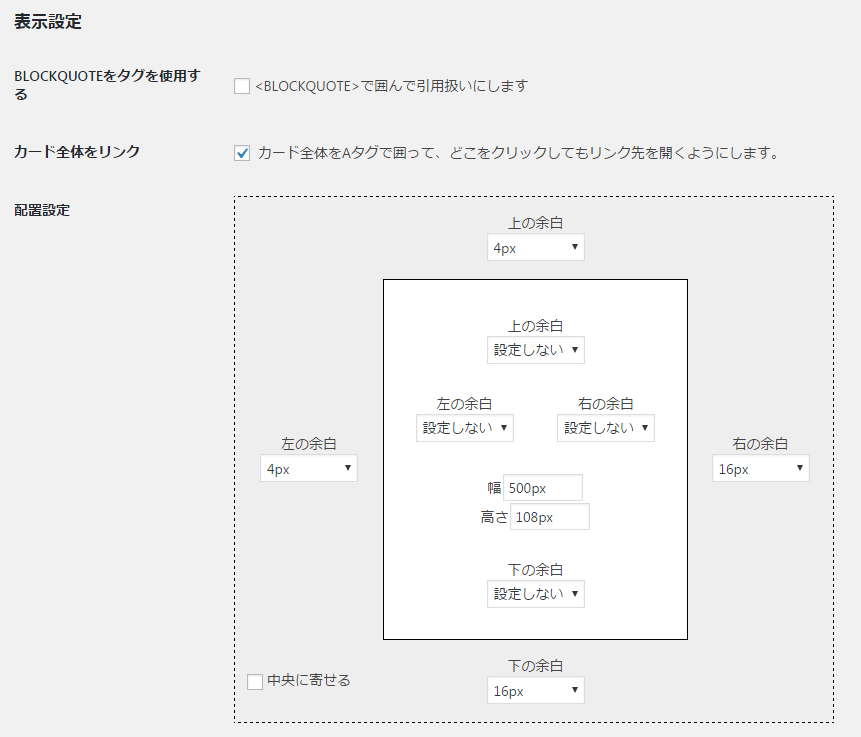
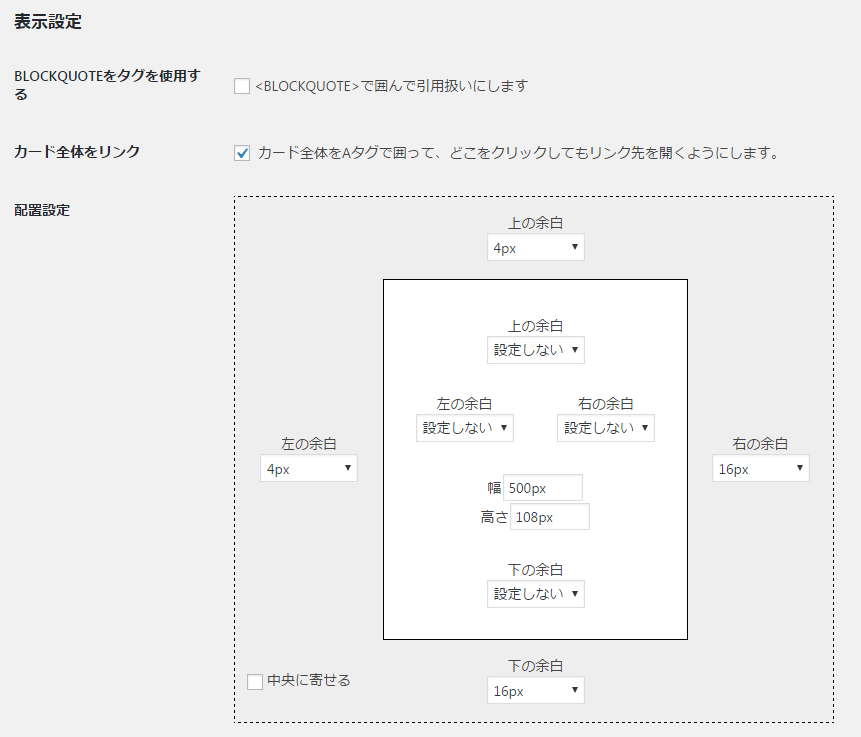
表示設定ではブログカードのサイズや余白の設定ができるわ。


・BLOCKQUOTEをタグを使用する:そのままチェック無しにしているわ。
・カード全体をリンク:どこをクリックしても開くようになるけど、私は切ってるわ。
・配置設定:サイズや余白を変えられるの。今は少し幅を広く、680pxにしてます。


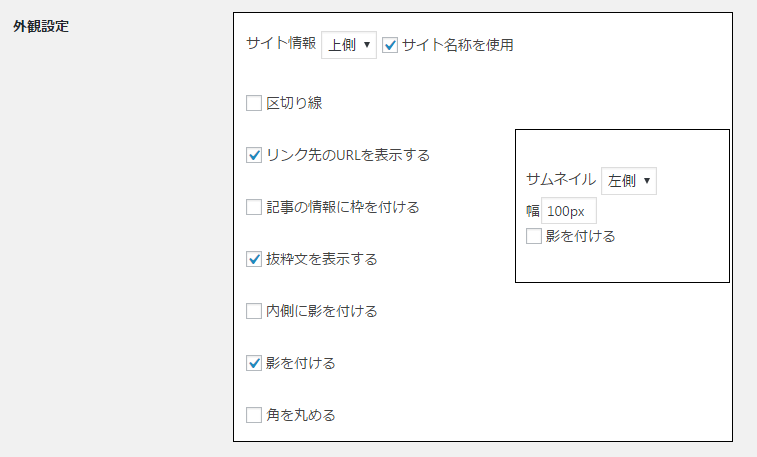
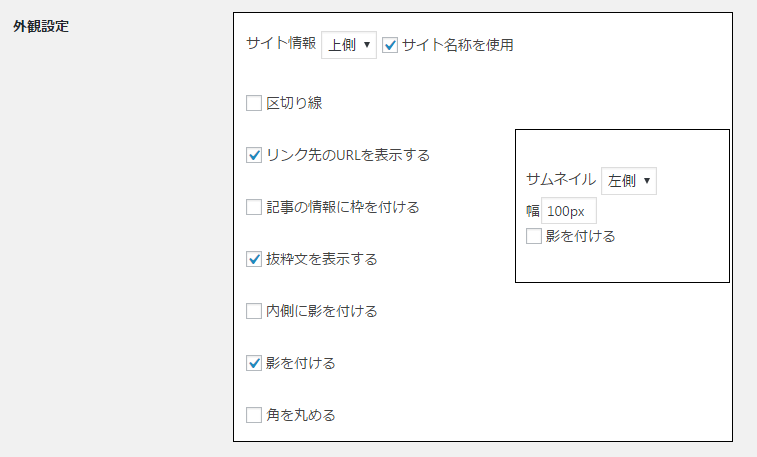
・外観設定:ここはお好みで。私はサムネイルの影を無くしてます。


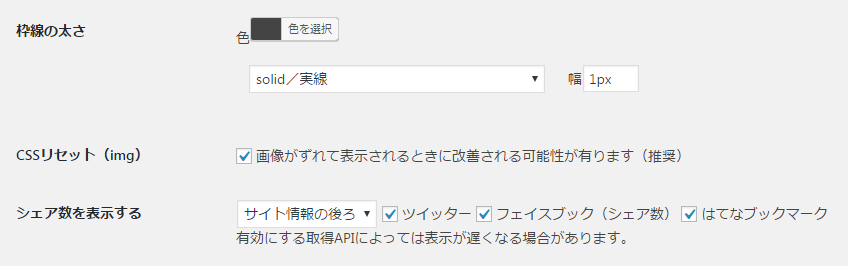
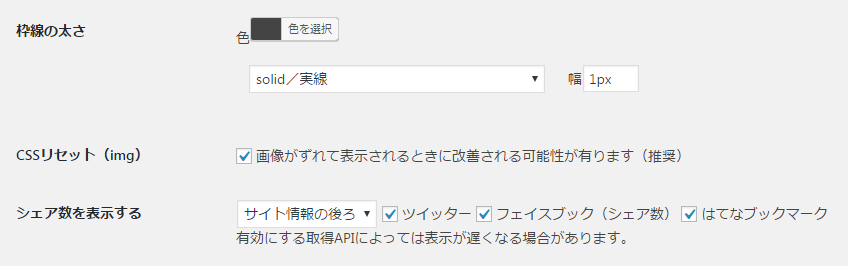
・枠線の太さ ・CSSリセット(img) ・シェア数を表示する:すべて初期のままにしてます。
文字設定




文字設定も好みだけど、私は標準のままね。
タイトルをリンクっぽい青にしたい、なんて場合は変えてね。
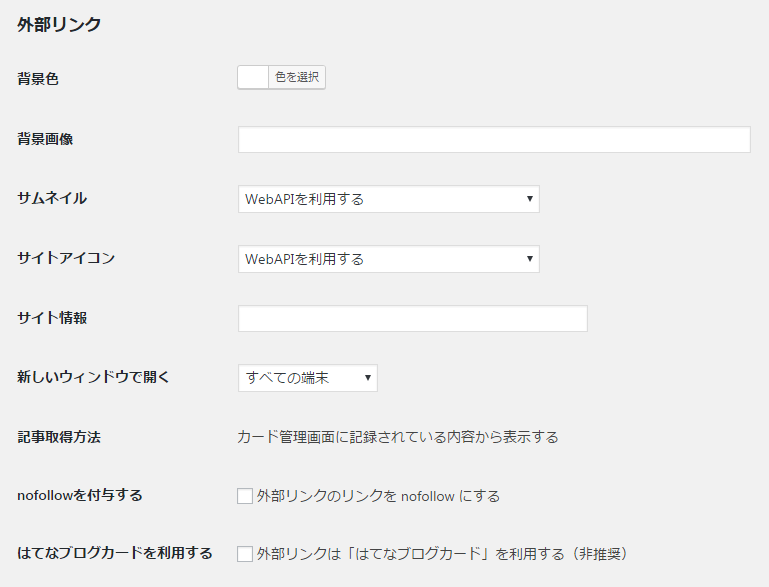
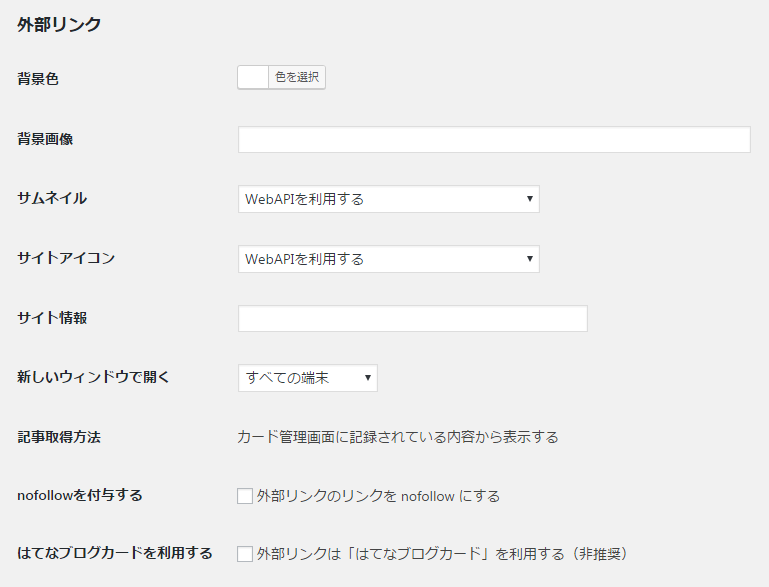
外部リンク


・新しいウィンドウで開く:リンクの開き方を端末によって変えられます。
私はすべての端末で新規ウィンドウで開くようにしてます。


その他項目は初期のままね。
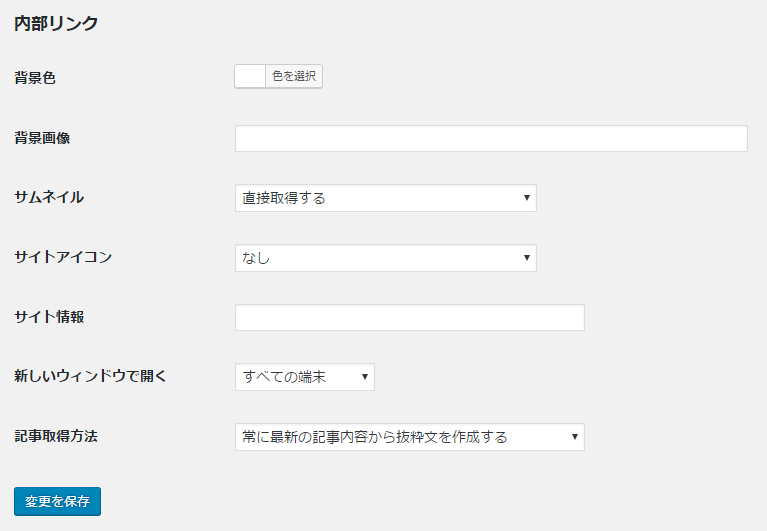
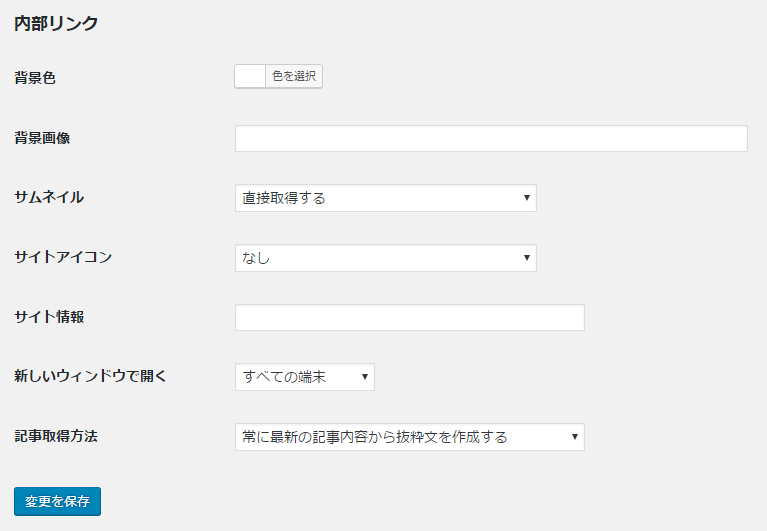
内部リンク




内部リンクに関しても新しいウィンドウで開くようにしてるわ。
その他の設定は初期のままなので省略。
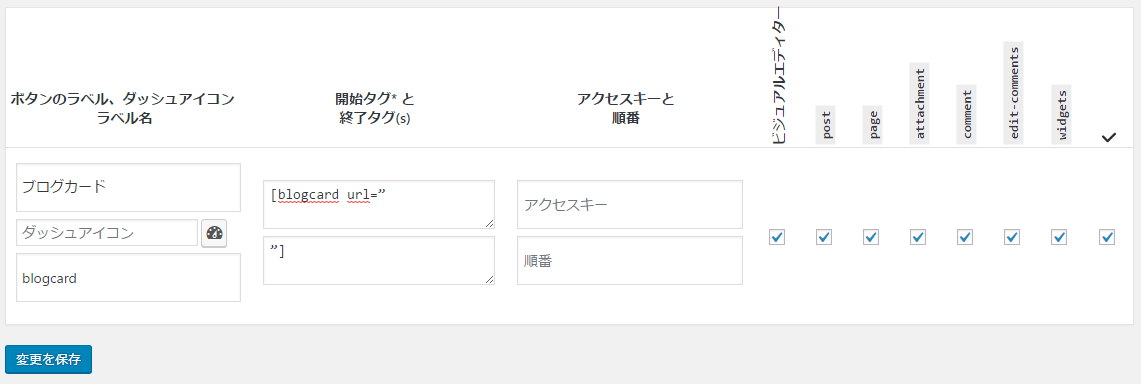
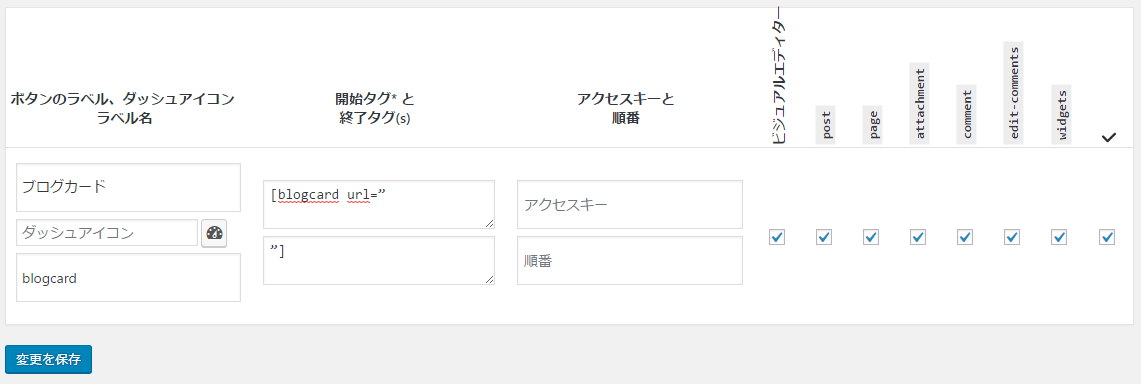
ショートコードを「AddQuicktag」で楽に入れる。


ブログカードのコードを毎回書き込むのは面倒よね。
プラグイン「AddQuicktag」を使うと楽にコードを入れられるわ。
まず「AddQuicktag」についてはこちら
[blogcard url=”https://simatei.com/addquicktag”]






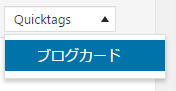
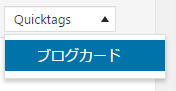
そしたらビジュアルエディタの画面でブログカードが選べるの。


クリックすると




一瞬でこのコードが書き込まれるわ。
リンク先の記事のURLを入れて完了ね。
まとめ


以上がブログカードを挿入する方法よ、簡単でしょう。
ブログカードを使うと文字のリンクよりも見栄えが良くなるからおすすめよ。
Pz-LinkCardでブログのリンクをブログカードにするお話でした。









コメント