
 WordPressでサイト全体のフォントサイズや見出しのデザインを変えたい。
WordPressでサイト全体のフォントサイズや見出しのデザインを変えたい。
そんな時はテーマの編集をするわよね。

でも、使ってるテーマの更新をした場合。
これまで編集したデータは上書きされて、編集前に戻っちゃうの。
更新するごとにテーマの編集をするのは面倒だわ。

そんなあなたには、WordPressのテーマ編集に「子テーマ」を使うのがオススメよ。
今回は子テーマの解説と導入方法を紹介するわ。
子テーマとは何か

子テーマっていうのは、元となるテーマ(親テーマ)の内容を引き継いだコピーのようなもの。
親テーマの中で編集したい箇所がある時は、子テーマの方に追加で記載するわ。
そして子テーマを使用するテーマとして有効化、すると編集が追加された状態になるの。
子テーマ編集の例

例えば見出しのデザインを変えたい場合。

.article h2 {
border-left:1px solid #000;
margin: 40px -29px 20px;
padding:25px 30px;
font-size:26px;
}
 このデザインを↓のように変えるとするわね。
このデザインを↓のように変えるとするわね。

.article h2{
margin: 0 0 1.5em;
padding: 0.8em;
border-top: 3px double #B92A2C;
border-bottom: 3px double #B92A2C;
font-size: 1.143em;
font-weight: bold;
}

この変更を親テーマでやっていた場合。


変更するぞ~↓


やったー変更できたぞ~
あっテーマを更新しなきゃ↓

 ぎゃ~っ戻っちゃった!
ぎゃ~っ戻っちゃった!

となるわ、これを子テーマで編集していた場合


変更するぞ~↓

 やったー変更できたぞ~
やったー変更できたぞ~
あっテーマを更新しなきゃ↓

 親テーマの更新をしたけど子テーマの編集はそのままだぁ~
親テーマの更新をしたけど子テーマの編集はそのままだぁ~

こんな風に、親テーマのコピーである「子テーマ」の方を使ってテーマの編集をする。
親テーマを更新すると編集がリセットされるけど、子テーマの方に影響は無いから編集状態を維持できるわ。
子テーマを使う方法2つ

そんなテーマを使う方法よ。
2つ説明するわね。
その1 最初から子テーマが配布されるテーマを使う
 親テーマと一緒に子テーマを配布しているテーマの場合、2つをダウンロードしてインストールを行うわ。
親テーマと一緒に子テーマを配布しているテーマの場合、2つをダウンロードしてインストールを行うわ。
そして子テーマを有効化すれば使用できる、簡単ね。

 このブログで使っているWordPressテーマ「ストーク」
このブログで使っているWordPressテーマ「ストーク」 ![]() も最初から配っているわ。
も最初から配っているわ。
初心者がテーマを選ぶ時には、子テーマも配布しているものを選びましょう。
その2 自分で子テーマを設定する
 子テーマが無い場合は自分で作成をするわ。
子テーマが無い場合は自分で作成をするわ。
これはちょっと手間がかかるわね。

①まずはフォルダを作成。
名前は何でも良いけど「(テーマの名前)-child」がわかりやすいわ。

②「style.css」と「functions.php」の2つのファイルを作成。
まずはstyle.css。
アクセサリのメモ帳を開き、以下の記載をしてね。
/*! Theme Name: (ここに子テーマの名前) Template: (ここに親テーマの名前) */
 そして名前をつけて保存で「style.css」で保存。
そして名前をつけて保存で「style.css」で保存。

③functions.phpを作成。
メモ帳を開いて以下の記述をしてfunctions.phpという名前で保存。
<?php //子テーマで利用する関数を書く
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
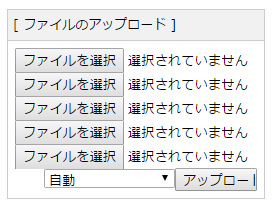
 ④作成した2つのファイルを①で作ったフォルダに入れてアップロードするわ。
④作成した2つのファイルを①で作ったフォルダに入れてアップロードするわ。
アップロードは「エックスサーバー ![]() 」を使っている場合。
」を使っている場合。
「ファイルマネージャー」にログイン→自分のブログ名.com→「public_html」→「wp-content」→「themes」からファイルのアップロード。

 エックスサーバーの場合で説明したけど、他のサーバーでもWordPressの構造は基本同じはずよ。
エックスサーバーの場合で説明したけど、他のサーバーでもWordPressの構造は基本同じはずよ。

⑤自分のWordPressダッシュボード、外観からテーマ、でアップロードした子テーマを有効化。

以上で完了ね。
cssの表記が間違ってると上手くいかないわ。

自作する場合はちょっと面倒。
不安な人は、最初から配ってくるテーマがいいと思うわ。
まとめ

子テーマで編集するのはテーマの更新に影響されないから便利よ。
親テーマで編集した作業が無駄になるのは…すごい悲しいもん。
ぜひ子テーマを利用してね。

以上、WordPressのテーマ編集に便利な子テーマとその使い方の紹介でした。









コメント