

ブログを書いてる時、よく使うコードを毎回書くのってすごい面倒よね。

そんな人はプラグイン「AddQuicktag」を使うのがおすすめ。
このプラグインなら、設定されてるコードやタグが一瞬で入力できるわ。

WordPressテーマに「ストーク」を使ってる人や、ショートコードやタグを多く使う人はぜひ導入したいプラグインね。
[blogcard url=”https://simatei.com/wordpress-stork”]

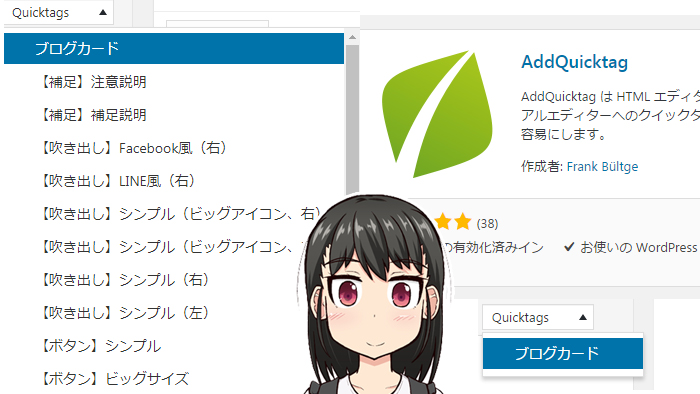
例えば記事を書くページでこんな風に


項目がいくつか出て来る。
これをクリックするだけで編集が可能になるのよ。
そんな「AddQuicktag」の紹介をするわ。
「AddQuicktag」のインストール方法

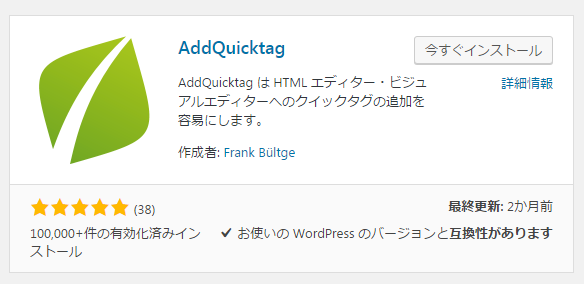
WordPressダッシュボード「プラグイン」から「新規追加」そして「AddQuicktag」で検索すると表示されるわ。
インストールして有効化をしましょう。


AddQuicktagの設定方法

ダッシュボード「設定」から「AddQuicktag」を開くわ。
項目がいくつか出て来るけど、メイン機能は「クイックタグの追加と削除」よ。

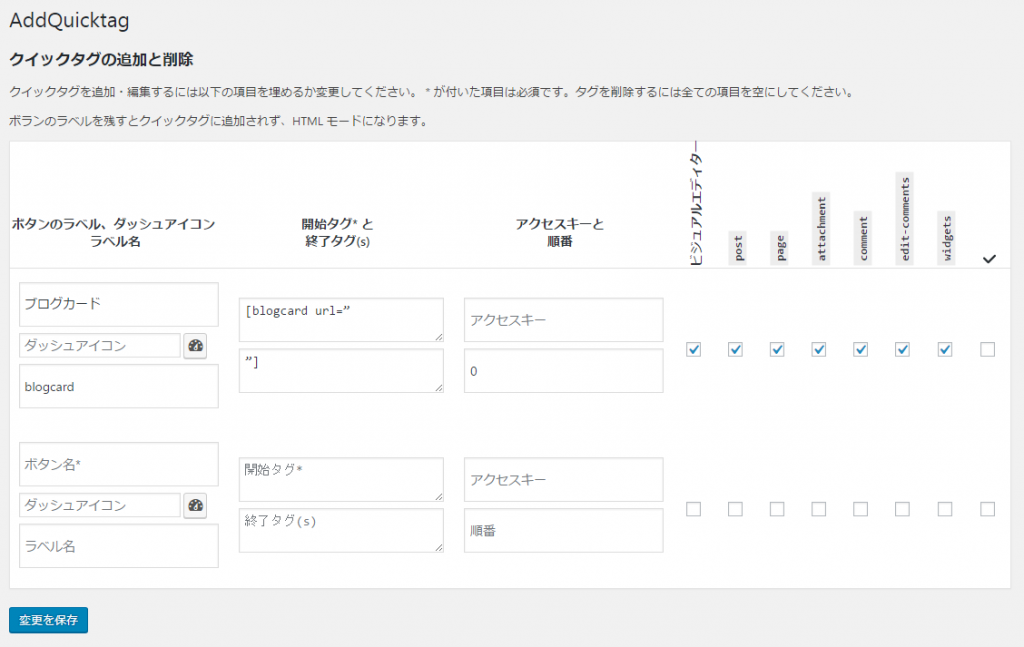
クイックタグの追加と削除

ここではショートコードやタグを登録するわ。
登録されたものがワンクリックで入力できるようになるの。
入力項目についてはこちら。
・ボタン名:ここに使うボタンの名前を入力。(必須)
・ダッシュアイコン:アイコンを設定できる。無くてOK。
・ラベル名:特に無くてOK。
・開始タグ:使うコードの前半を入力。(必須)
・終了タグ:使うコードの終わりを入力。(必須)
・アクセスキー:不要。
・順番:コードをプルダウンメニューの何番目に表示するか。使うコードが多い場合に設定。
・使用する場面(右の部分):使用する場面にチェック。一通り入れておく。(必須)
以上!
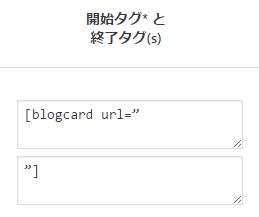
開始タグと終了タグについて

開始タグと終了タグについて詳しく説明するわ。
例えばブログカードを挿入するコードは
というコード。

“”の間にある「記事のURL」というところにURLを入力すると、ブログカードを記事に設置できるわ。
例えばこのようにすると。

こんなブログカードが出来るわよね。
[blogcard url=”https://simatei.com/wordpress-theme-select”]

さっきのコード「記事のURL」という部分を挟むコード前半(開始タグ)は

コード後半(終了タグ)が
だからこう設定をしてね。

AddQuicktagの使い方

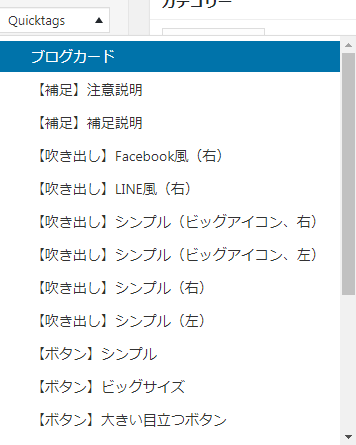
記事を書く画面でビジュアルエディタに「Quicktags」っていうプルダウンメニューがあるはずよ。
ここにあるコードを選択すると、クリックだけでコードが挿入できるわ。

またブログカードのコードを例にするわね。
挿入したい場所で「Quicktags」からブログカードのコードを選択。

そしたら記事内に
![]()
設定したコードが置かれるわ。””の間に記事のURLを記述すればOK。

ちなみに、先にURLを記述してからでもOKよ。
URLを記述して選択をする。
![]()
その後ブログカードのコードを選択すると。


このように設定される。

すごい楽よね。
その他の設定項目

その他の設定に関してよ。
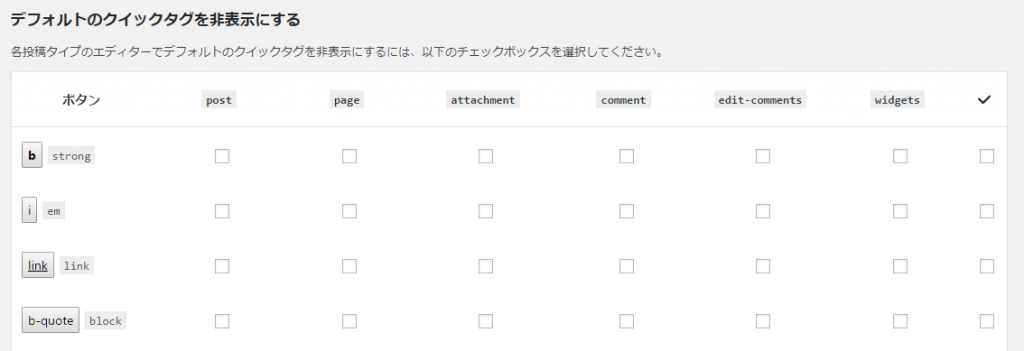
デフォルトのクイックタグを非表示にする


デフォルトのクイックタグを非表示にできるわ。

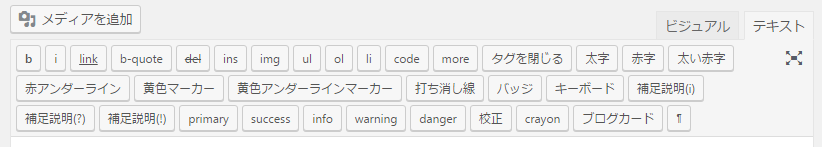
テキストエディタを使う場合、いくつかタグがあるわ。
邪魔だし使わないから非表示にしたいタグがあれば、ここで設定をしましょう。
ビジュアルエディタをメインで使う人は設定不要かもね。

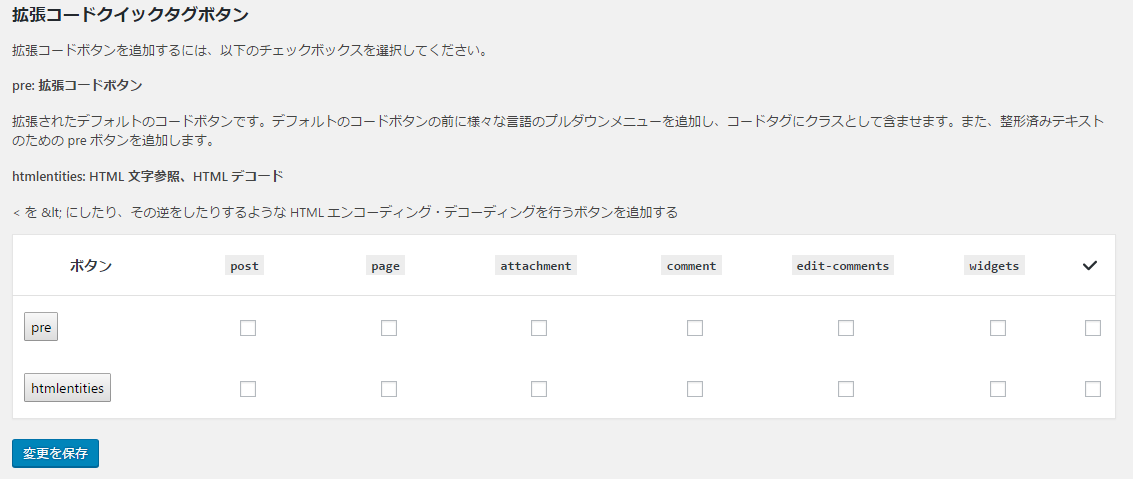
拡張コードクイックタグボタン


拡張コードクイックタグボタンでは、preとhtmlentitiesのボタンを追加したい時に設定するわ。
私は使う機会が無いから未設定ね。
<PRE>タグはPreformatted Text(整形済みテキスト) の略で、<PRE>~</PRE>で囲まれた範囲のソースに記述されたスペース・改行などを、そのまま等幅フォントで表示します。
引用-HTMLタグリファレンス
htmlentities — 適用可能な文字を全てHTMLエンティティに変換する
引用-PHP関数リファレンス
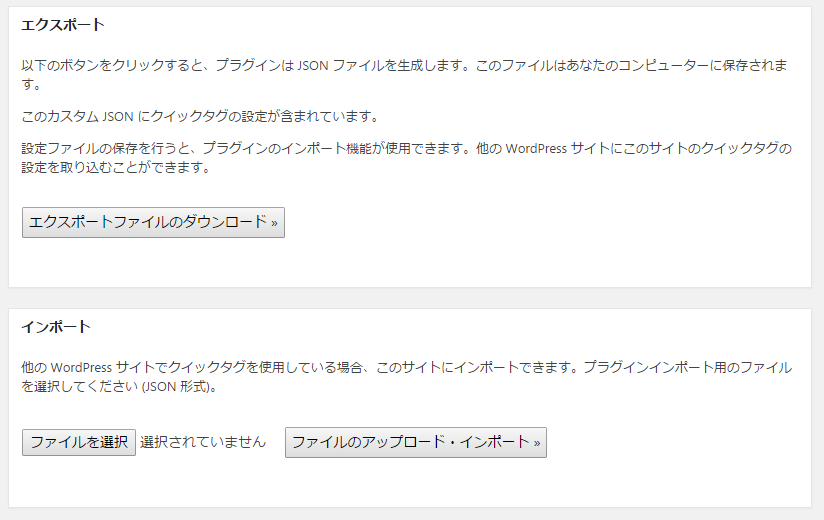
エクスポート・インポート

設定したタグのデータをエクスポートで出力。
インポートでデータを読み込み、他のブログでも同じ設定で使えるわ。

 自分のコード設定を配りたい、誰かが配っているコード設定を使いたい。
自分のコード設定を配りたい、誰かが配っているコード設定を使いたい。
そんな時に使うといいわね。
まとめ

AddQuicktagはコードを入力するのにすごく便利なプラグインよ。

最初に設定をする必要があるけれど、作業がめっちゃ楽になるわ。
コードの誤字脱字も無くせる。
よく使うコードがある人は、ぜひ導入するといいプラグインよ。









コメント