

あなたのブログを読みやすくする、そのために大切なのが見出しを使うことよ。

見出しって何?という初心者の人もいると思うわ。
私も最初知らなかったもん。
そんな見出しのことをわかりやすく紹介するわね。
見出しって何?

見出しは何の項目について話しているか、をわかりやすく示したもの。
例にするとこんな感じね。

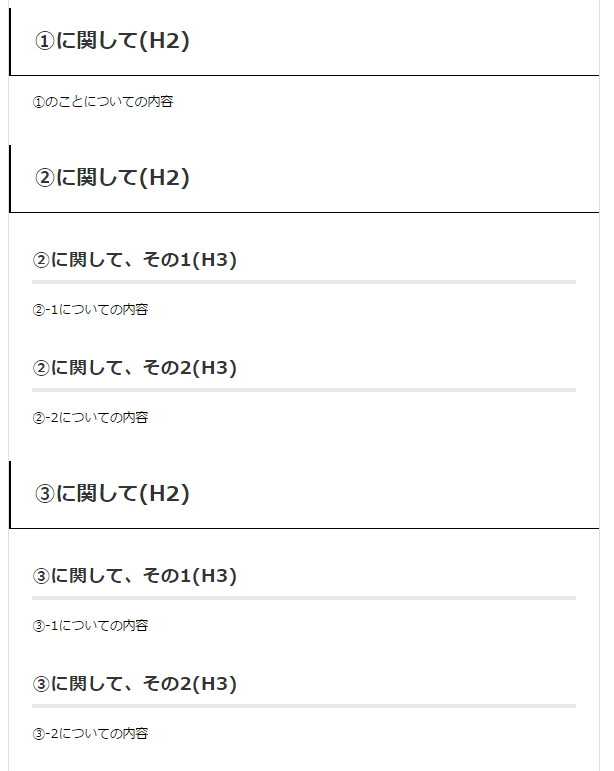
見出しの例
 私がブログを始めたばっかりの時は、見出しの存在を知らなかったわ。
私がブログを始めたばっかりの時は、見出しの存在を知らなかったわ。
けど改めてブログのことを勉強して、それからいろんなブログで使われていることに気が付いたの。

見出しがあるとメリハリがあって、読みやすいブログになるし。
ブログの記事を書くのにとっても重要よ。
見出しの使い方

見出しの使い方を紹介するわね。
見出しの使い方の基本

見出し(H)には種類があって、見出し1(H1)から見出し6(H6)まであるの。
使っているブログのテーマ(デザイン)にもよるけど、だいたいの場合は記事タイトルにH1が使われてるわ。

見出し1(H1)は基本的に、1記事に1度使うわ。
だから本文にはH2からH6を使いましょう。
そして見出しは順番通りに使ってね。

H2を使ったら次はH3その次はH4。
また別の項目になる時はH2から使ってね、こんな感じで。


こんな記事の書き方だと、読みやすいブログになるわ。
見出しがあると、どれだけ見やすいか

見出しを使わない場合・使った場合はどう違うのかしら。
中華料理店の紹介記事を例として書くわね。
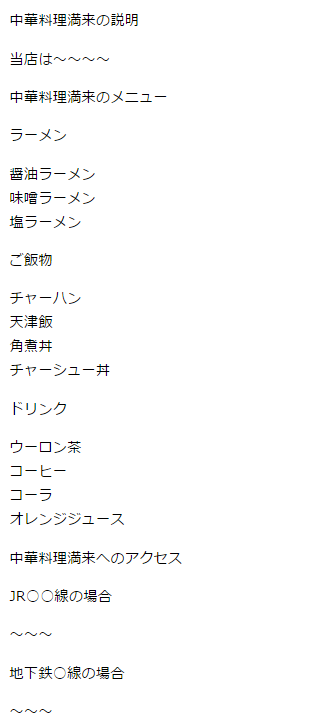
まず見出しを使わない場合。

見出しなし

見にくっ!!!!!
これが長~い記事だったら、読むのメッチャ疲れるわ。
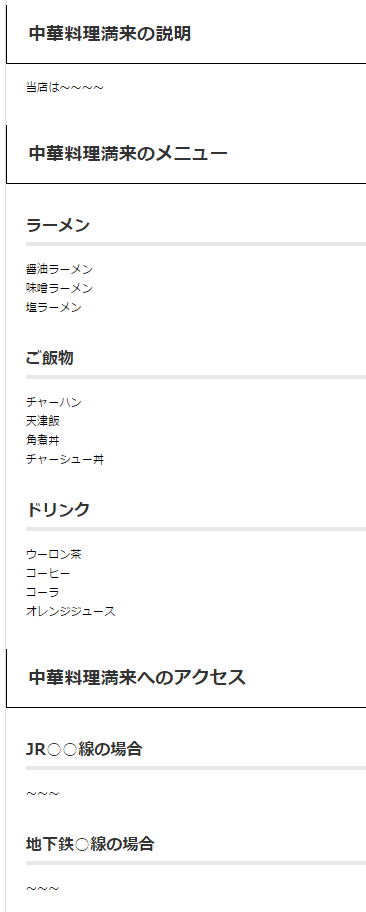
じゃあ見出しを使った場合はというと。

見出しあり

どう?めっちゃ見やすくない?
何についての項目か、スッと目に入ってくるわ。
記事に見出しを入れる設定方法

次に、見出しの入れる方法を2つ紹介するわね。
1つはタグを使う方法、2つ目はプラグイン「TinyMCE Advanced」を使った簡単な方法よ。
その1 タグを使って見出しを設定する

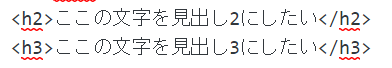
テキストエディタを使って、見出しにしたい文字の前後に<h2></h2>のタグを入れるわ(見出し2の場合)

テキストエディタで行う

これだけで見出しが設定できるの。
記事のプレビューで確認をしてみましょう。

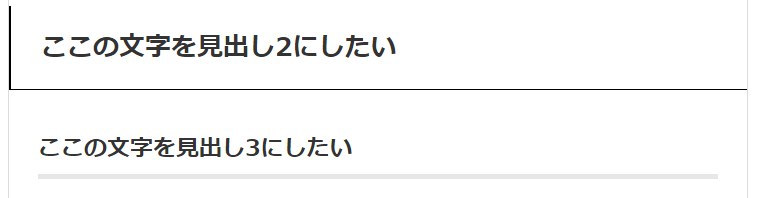
設定するとこうなる

こうタグを設定することで見出しができるわ。
けど…

タグを毎回入力するのすっごい面倒!
そんな人に、もっと楽な方法があるわよ。
その2 プラグイン「TinyMCE Advanced」を使って見出しを設定する

<h2>タグを入れる他に、プラグイン「TinyMCE Advanced」を使うことでもできるわ。
まずTinyMCE Advancedのインストール・設定についてはこの記事を見てね。
[blogcard url=”https://simatei.com/tinymce-advanced”]

「TinyMCE Advanced」を導入したら、見出しボタンをビジュアルエディタに追加してね。
![]()

それから記事を書く時に、見出しにする文字を選択。
見出しボタンから見出しの種類を選びましょう。
たったこれだけ!すごく楽だからおすすめよ。

見出しを使うことで目次も使える

見出しを使うことで便利な目次を使うこともできるわ。
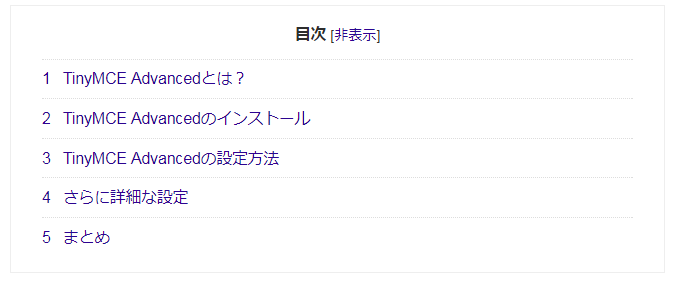
目次は記事の最初にあるこんな感じものもね。


各項目をクリックすると、その見出し部分までジャンプできる。
見たい部分がピンポイントに見れるすごい便利よね。
目次を入れるならこちら。
[blogcard url=”https://simatei.com/table-of-contents-plus”]
まとめ

見出しを使うことでブログがとっても読みやすくなるわ。
これで見やすくてより良いブログを作っていきましょう。









コメント