

「TinyMCE Advanced」を使うと、見出しの設定がすぐに変えられたり、ビジュアルエディタでの操作ボタンが増やせるわ。
ブログを書くのが楽で楽しくなる、とても便利なWordPressのプラグインよ。
TinyMCE Advancedとは?

WordPressで記事を書く時、テキストエディタで書くのってちょっと面倒よね。
たとえば文字を太字にするのに、テキストエディタでは<strong>文字</strong>と入力する必要がある。
毎回やるのは大変だわ。

右上でビジュアルエディタとテキストエディタを入れ替えられるケド…

だから、多くの人がビジュアルエディタのはず。
ビジュアルエディタでは「B」というボタンを押すだけで、文字を太字にできるもの。

そんなビジュアルエディタにある便利なボタンだけど、初期状態のビジュアルエディタでは使えるボタンが限られているわよね。
特に段落(見出し)の設定ができない…

そんな便利なボタンを増やせるのが、プラグイン「TinyMCE Advanced」よ。
導入前はこんな状態だけど。


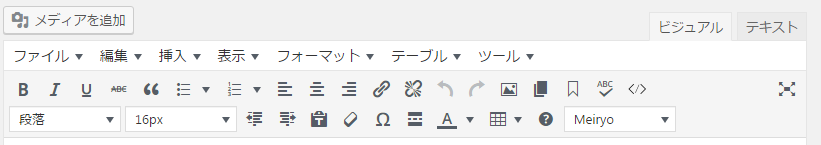
導入するとボタンが増やせて、たくさんの機能が使えるようになるわ。


今回はそんな便利プラグイン「TinyMCE Advanced」の紹介よ。
TinyMCE Advancedのインストール

まずはプラグインをインストール。
ダッシュボードのメニューから「プラグイン」「新規追加」そして「TinyMCE Advanced」と入力して検索すると出てくるの。
インストールして有効化すれば完了よ。


TinyMCE Advancedの設定方法

ダッシュボードメニューの「設定」から「TinyMCE Advanced」が開けるわ。
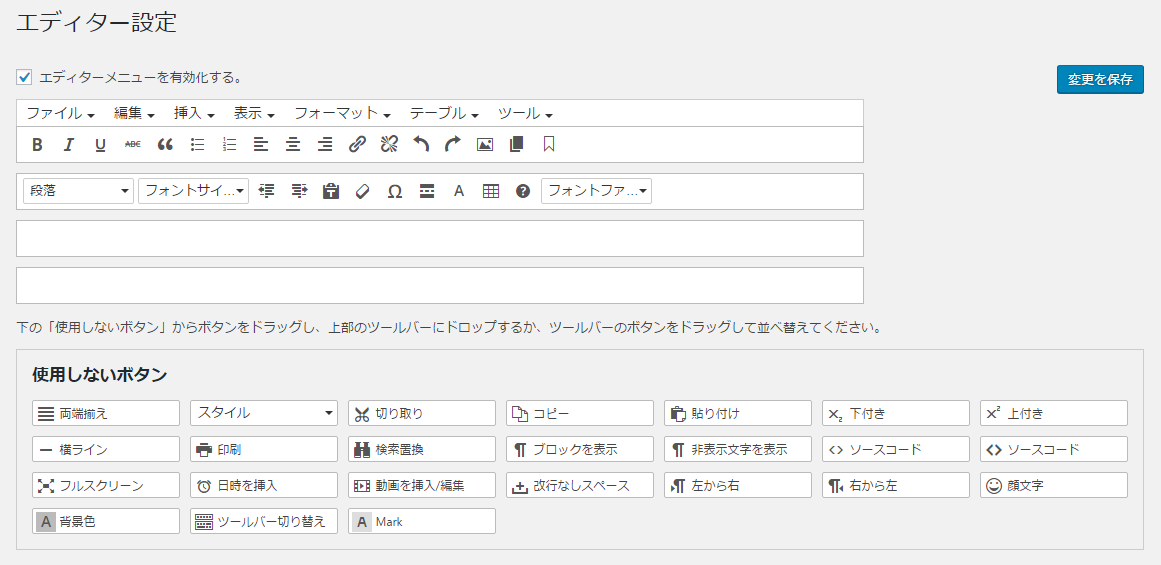
開くとこんなエディター設定画面になるの。


まずエディターメニューを有効化するにチェック。
そして下にある「使用しないボタン」エリアから、使いたいボタンを上にドラッグしましょう。
逆に使わないボタンは上から下にドラッグしてね。

ボタンはいっぱいあるから、全部入れちゃうと流石にごちゃごちゃして見にくくなっちゃう。
使わないなぁと思ったものはしまっちゃって、快適な画面にしましょうね。
以下は私が使っているボタンよ。
段落(見出し)
![]()

段落(見出し)の設定ができるわ。
見出しは記事を読みやすくする重要な設定。
タグの場合は<h2></h2>といったタグを入力する必要があるんだけど、ボタンを使うと簡単に見出しができるの。

フォントサイズ
![]()

フォントサイズが変更可能よ。
後に説明する設定と合わせると、通常よりも細かくサイズが選べるわ。

改ページ
![]()
 これ↑は改ページのボタンよ。
これ↑は改ページのボタンよ。
改ページは記事が長くなる時、2ページ目、3ページ目っていうように複数のページに分けられる機能。
これもボタンひとつでできるわ。
さらに詳細な設定


ボタン選択の下にいくつか設定があるわ、私は上の設定は4つともチェック。
高度なオプションは「段落タグの保持」にチェックね。
それぞれの設定についてよ。
リストスタイルオプション

リストスタイルオプションはリストの形式をいくつかから選べるわ。
番号なしリスト-四角ではこんな風に

番号つきリスト-ローマ数字ではこんな風に


リストのデザインが変えられるのよ。
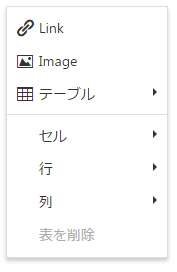
コンテキストメニュー

コンテキストメニューを設定すると、ビジュアルエディタ内で右クリックした時、リンクの挿入やテーブルといったメニューが表示されるの。

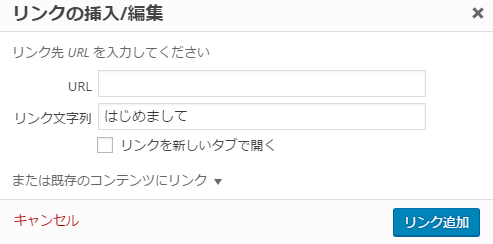
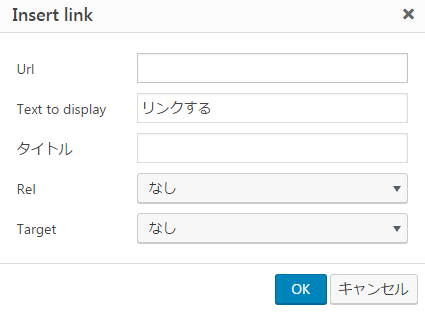
代替リンクダイアログ

リンクの設定が細かくできるようになるわ。
導入前はこうだけど…


導入するとこう。
英語表記だけど簡単よね。

- URL:リンク先のURL。
- Text to Display:リンクにする文字。
- タイトル:カーソルを置いた時に表示される文字。
- Rel:Nofollowをつけるかどうか
- Target:リンク先を新しいタブで開くかどうか
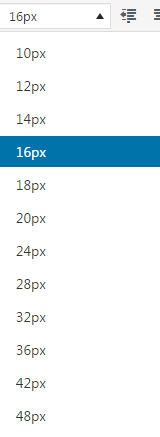
フォントサイズ
 さっきも説明したフォントサイズボタンだけど、ここの設定で文字サイズを細かくできるわ。
さっきも説明したフォントサイズボタンだけど、ここの設定で文字サイズを細かくできるわ。
導入前はこう

導入後がこう。


これによって通常よりも細かく設定できるわね。
あとptがpxになったわ。
段落タグの保持

このチェックを入れると、テキストエディタで表示をした時に<p>(段落タグ)や<br>(改行タグ)といったタグが表示されるようになるわ。
見えたほうが良いのでチェック。
まとめ
 以上、そんな感じね。
以上、そんな感じね。
ビジュアルエディタで作業するのにとっても便利な「TinyMCE Advanced」
あるのと無いのでは記事を作成する時間が段違いよ。

面倒な作業があると、ブログを書くのも面倒になっちゃう。
快適な作業環境のために、ぜひ導入したいプラグインだわ。

TinyMCE Advancedの使い方。ブログを書くのが楽になる!というお話でした。









コメント