

プラグイン「SNS Count Cache」を使うとTwitter、Facebook、はてなブックマークなどSNSのシェア数を高速で取得して表示することができるわ。
ぜひ導入しておきたいプラグインね。

あと、Twitterのシェア数の表示がされないという人。
これを表示するには「widgetoon.js&count.jsoon」というサービスを使うわ。
今回はそんな、SNSのシェア数をカウントするお話よ。
プラグイン「SNS Count Cache」のインストール

SNS Count Cacheを使う方法よ。
WordPressのダッシュボード「プラグイン」から「新規追加」で「SNS Count Cache」と検索すると表示されるから、インストールして有効化をしましょう。


SNS Count Cacheの設定

有効化するとダッシュボードの下の方にSNS Count Cacheという項目が表示されるわ。


ダッシュボードを開くとこのような画面に。
初期状態だとシェア数は0でキャッシュ進行中になっているはず、続いて設定を開いてね。


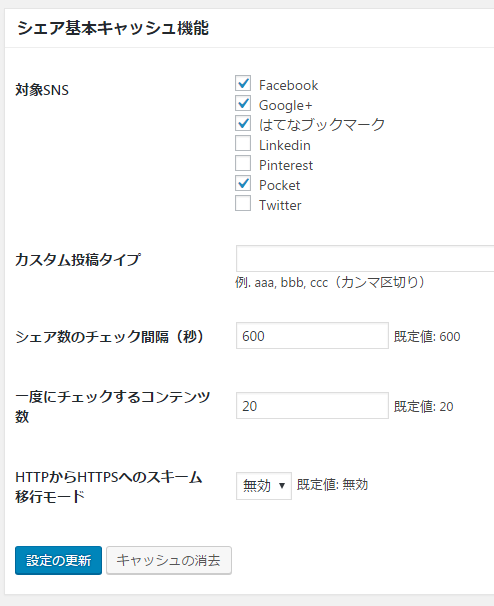
下がっていくと設定部分があるから設定をするわ。

・対象SNS:シェア数を取得するSNSの選択。必要なものにチェック。
・シェア数のチェック間隔(秒):何秒ごとにチェックをするか。
・一度にチェックするコンテンツ数:一度にいくつチェックするか。
画像の設定だと上の間隔と合わせると600秒ごとに20コンテンツずつチェックしてくれます。
放っておいても時間とともにチェックしてくれます。
間隔、コンテンツ数ともに初期のままでも大丈夫です。
他の項目も基本的に初期のままで大丈夫です。
この後はシェア数を自動的に取得してくれます。
Twitterのシェア数を取得して表示する

Twitterのシェア数を表示させる方法よ。
![]()

初期のカウントされない状態ね。
まずはシェア基本キャッシュ機能でTwitterにチェックを入れましょう。


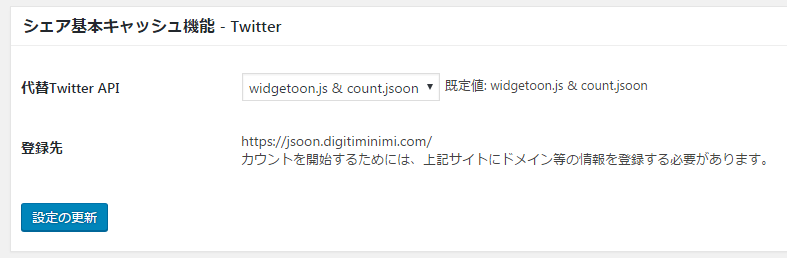
チェックを入れると「シェア基本キャッシュ機能-Twitter」という項目が表れるわ。


ここで登録先にあるリンクから「widgetoon.js&count.jsoon」へと飛んでね。


サイト登録申請をするわ。


規約に同意してブログのURLとメールアドレスを入力し、サイト登録をするわ。


登録完了まで待ちましょう。
登録が完了するとメールが送られてくるから、そのメールに記載されているURLをクリックしてアクセスね。


Twitter連携を押してあなたのアカウントと連携をしましょう。
しばらくするとキャッシュが完了してツイート数が表示されるようになるわ。
テーマにSimplicityを使っている場合

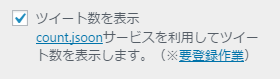
ブログテーマがSimplicityの方は「外観」から「カスタマイズ」を開き「SNS」の設定をするわ。
ツイート数を表示にチェックを入れると完了ね。

まとめ

SNSのシェア数を表示させたい人、高速で取得したい方はぜひ導入してね。
またTwitterのツイート数を表示したい、という方は「widgetoon.js&count.jsoon」の設定もしてね。
SNS Count CacheでTwitterのシェア数を表示させる方法でした。









コメント