改ページボタンのデザインを変更する

ここからは外観→テーマの編集になってくるわ。CSSをいじったりするから。

????

慣れれば簡単よ。

WordPressのテーマによるけど大体同じね。外観→テーマの編集からスタイルシート (style.css)の編集をするわ。ちなみに親テーマじゃなくて子テーマに記載するわ。

親テーマ?子テーマ?

わからない人向けの「親テーマと子テーマ」は今度解説するわ。ちなみに今回のデザイン変更は「9ineBB」さんのデザインを参考にさせていただいたわ。

うちはマイナーなテーマを使ってるけど大体のテーマで同じだと思う。個別投稿 (single.php)の親テーマから
wp_link_pagesの記載がある部分の<?php~~中略~~wp_link_pages( $args );?>
の部分を子テーマのsingle.phpにコピペ。その部分を以下に書き換えるわ。
<?php $args = array( 'before' => '<p class="page-page">', 'after' => '</p>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => 'PAGE %' ); wp_link_pages( $args ); ?>

それから子テーマのスタイルシート (style.css)に以下を記載したわ。
.page-page {
width: 100%;
text-align: center;
margin: 80px 0 10px;
}
.page-page span {
padding: 7px 10px;
font-size: 15px;
background: #fff;
position: relative;
box-shadow: 0 0 1px 2px #a0396b inset;
}
.page-page span:before {
content:"NOW";
position: absolute;
top: -120%;
left: 0; /*追加しました*/
width: 100%;
display: block;
text-align: center;
background: #a0396b;
padding: 5px 0;
border-radius: 7px;
color: #fff;
font-size: 12px;
font-weight: bold;
}
.page-page span:after {
content:"";
top: -50%;
border: 8px solid transparent;
border-top-color: #a0396b;
position: absolute;
left: 50%;
margin-left: -8px;
border: ;
}
.page-page a {
text-decoration: none;
}
.page-page a span {
background: #a0396b;
color: #000;
padding: 7px 10px;
color: #fff;
box-shadow: none;
font-weight: bold;
}
.page-page a span:before {
content:"";
padding: 0;
}
.page-page a span:after {
border: none;
}
/* 追加しました */
.page-page span {
opacity : 0.8;
}

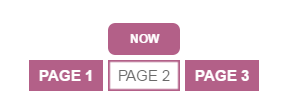
その結果。こんなデザインになったわ。(9ineBBさんの元デザインのNOWの吹き出しシッポが無いけど…)

39行目ミスです!
border-top: 14px solid #a0396b;
後にこう修正しました!

最新の状態です

可愛い~

ちなみに9ineBBさんの元デザインからカラーを変えたわ。うちの場合は
#a0396b
にしてるの。自分の好きな色コードにするといいわね。色は「HTMLカラーコード」で簡単に選べるわ。

他にもデザインとしては「レポ部」さんのカラーボタンや。

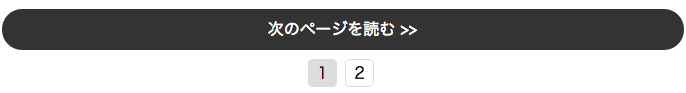
「ラフログ」さんの次のページを読むボタンもある。

気に入ったデザインにいじるのがいいわ。

なんだか難しそうな…簡単そうな…

コピペ&ちょこっといじるだけだし。やってみると結構簡単よ。

そっか。それじゃやって…みようかな!

WordPressで改ページでした。

あっそもそも私ワードプレス使ってなかったよ♪

ええ…











コメント
コメント一覧 (5件)
しっぽがないのは39行目が
border: ;
と、なっているせいです。
正しくは
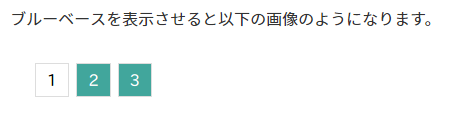
border-top: 18px solid #76abff;
ピクセル数は任意ですが
コードが抜けているせいです。
こちらの記事のおかげでクールな改ページができましたので、ご報告に上がりました(^▽^)/
おおぉ…
ご丁寧に解説ありがとうございます!やってみる!
良かった良かった(^^ゞ
遅くなりましたが無事に修正できました!ありがとうございます!
[…] さらには、Web漫画シマテイエイン「WordPressで記事を改ページで分割する方法と簡単デザイン変更」も読んだ。 […]
[…] ※デザインは、9ineBBさんの記事を参考にしました。※ソースコードは、シマテイエンさんの記事を参考にしました。 […]