
WordPressで記事を改ページで分割する方法と改ページのデザインを変更する方法よ。

WordPressで記事を改ページで分割する方法と簡単デザイン変更。

ブログを書いてたらすごく長い文になっちゃったよ~

ところで適度に改ページはしてる?

え?改ページって何?

そこからね…いいわ私が改ページの説明するわ。それとやり方とデザインの変え方も。

よろしくお願いします。

1-改ページについて 2-改ページのやり方 3-デザインの変え方 の3つを説明するわね。
改ページついて

それでだけど。何で改ページをするのかわかる?

ん~漫画みたいに次のページへ引きを作るため?

長すぎると疲れる人もいるし、ページを区切ると読者の滞在時間が増えるっていうデータがあるわ。あとPV(ページビュー)数も増やせるわ。ニュースサイトだとこまめに区切ってるのがあるわね。

どういうこと?

1つの記事を複数ページにすると、たくさん見られていることになるわ。
1記事1万PVでも10ページにわけて全部見られたら10万PVね。

10倍のPVがあったら10倍凄そうに見えるね~

広告の表示回数も増えるから収益面でも有効ね。ボリューム少ないのに区切られたら鬱陶しいけど…
読者が見やすいように区切ってデザインしましょう。
WordPressでの改ページのやり方

WordPressを使ってることを前提に、WordPressでの改ページのやり方を説明するわ。

やり方は簡単よ。ページ送りをしたい場所に
<!–nextpage–>
を書くだけ。

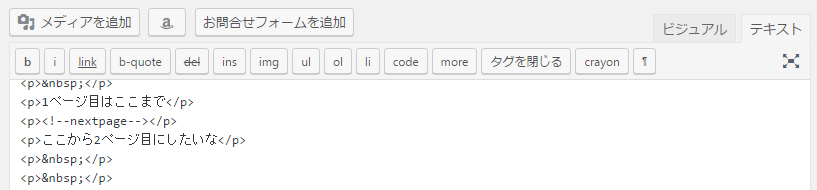
右上をビジュアルモードではなく、テキストモードにして入力するわ。


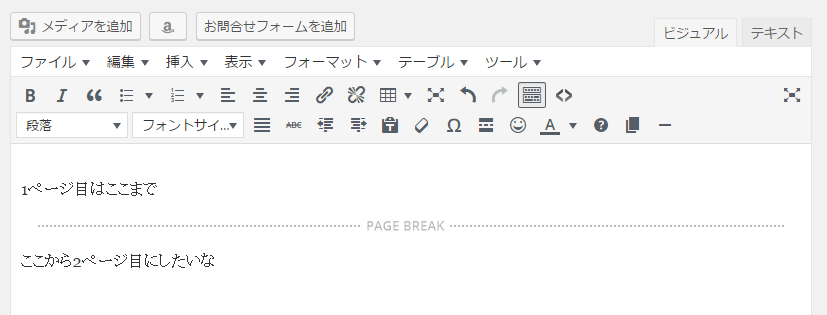
ビジュアルモードに戻すとこんな感じ。PAGE BREAKと記載されてるわね。


ここに次のページへ行くボタンや数字が記載されるわ。こんな感じね。
![]()

わ~簡単♪でも毎回<!–nextpage–>って入れるの面倒じゃない?

うん面倒ね。でももっと簡単な方法があるわ。
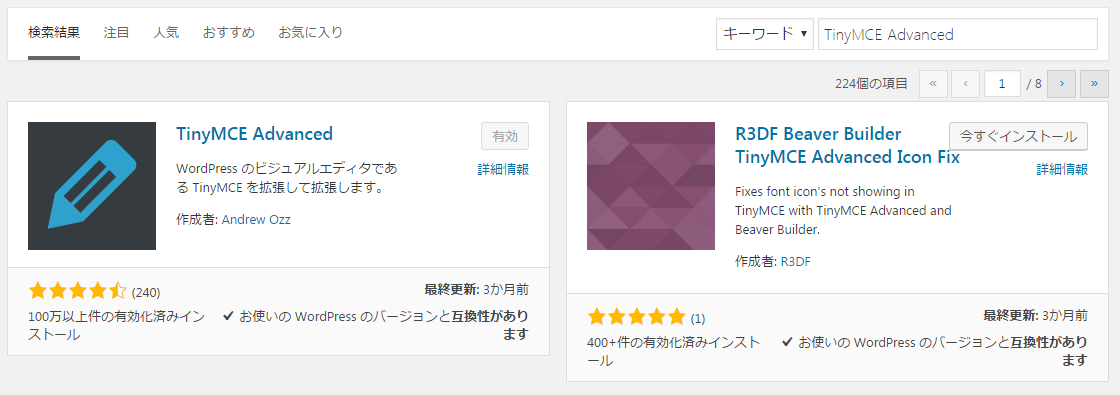
プラグイン「TinyMCE Advanced」を使うの。
TinyMCE Advanced

それってどんなことが出来るの?どう使うの?

ビジュアルモードで文を書く時に使うわ。
このプラグインを使うと、段落や改ページの設定がタグを入力しなくても手軽にできるの。
ここに「改ページボタン」を追加するとクリックだけで簡単にページ送りができるわ。


導入の仕方はWordPress左の「プラグイン」から「新規追加」プラグインの検索のところに「TinyMCE Advanced」と入力してインストール、有効にするわ。


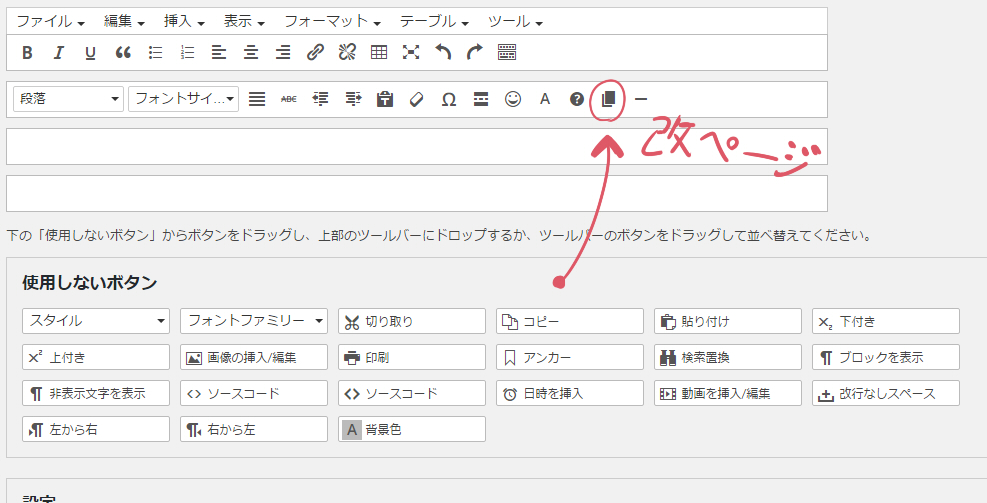
有効化したらWordPress左メニューの設定からTinyMCE Advancedを開く。
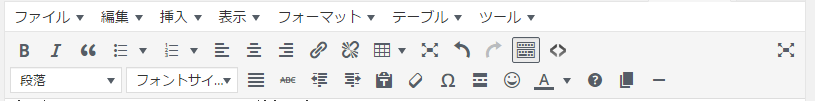
下にある「使用しないボタン」から使いたいボタンをドラッグして上のツールバーに持っていくわ。


今回は改ページを持っていったわ。あとはビジュアルモードで記事を書いている時に、改ページのボタンをクリックするとタグが挿入されるわ。


ねっ簡単でしょう。

簡単だぁ~

ところで改ページのボタンすごいシンプルだね。
![]()

次のページでは改ページボタンのデザインを変えてみるわね。↓みたいに。
続きはPAGE2で↓









コメント
コメント一覧 (5件)
しっぽがないのは39行目が
border: ;
と、なっているせいです。
正しくは
border-top: 18px solid #76abff;
ピクセル数は任意ですが
コードが抜けているせいです。
こちらの記事のおかげでクールな改ページができましたので、ご報告に上がりました(^▽^)/
おおぉ…
ご丁寧に解説ありがとうございます!やってみる!
良かった良かった(^^ゞ
遅くなりましたが無事に修正できました!ありがとうございます!
[…] さらには、Web漫画シマテイエイン「WordPressで記事を改ページで分割する方法と簡単デザイン変更」も読んだ。 […]
[…] ※デザインは、9ineBBさんの記事を参考にしました。※ソースコードは、シマテイエンさんの記事を参考にしました。 […]