建物を描くには、素材を作って変形させると楽!

漫画の背景を描くのって、めっちゃ大変じゃないですか!?
いきなり本音をぶっちゃけますけど、やっぱ面倒なんですよ。
しかも読者ってそこまでじっくり見ないんですよね。

こういうワンカットのコマとか、自分で漫画を読んでても1秒も見ない。
間を作ったり、あっ場面が学校なんだって認識させるためのコマなのでじっくり見る必要もないんですよね。
ただ描く側からすると面倒だなぁと思いつつ、やっぱり背景はしっかり描いておきたいと思うわけです。
ならばどうするかと言うと、楽に効率よく描くようにしています。
今回は建物を楽に描く方法を説明します。
そして実際に学校のカットを描いてみますね。
ソフトはComicStudioを利用しています。
学校の描き方
大まかな手順を説明すると
- 素材を用意
- アタリをとる
- 素材を変形
- 側面を描き足す
- 光源を意識して線の強弱・影をつける
- 仕上げ
です。
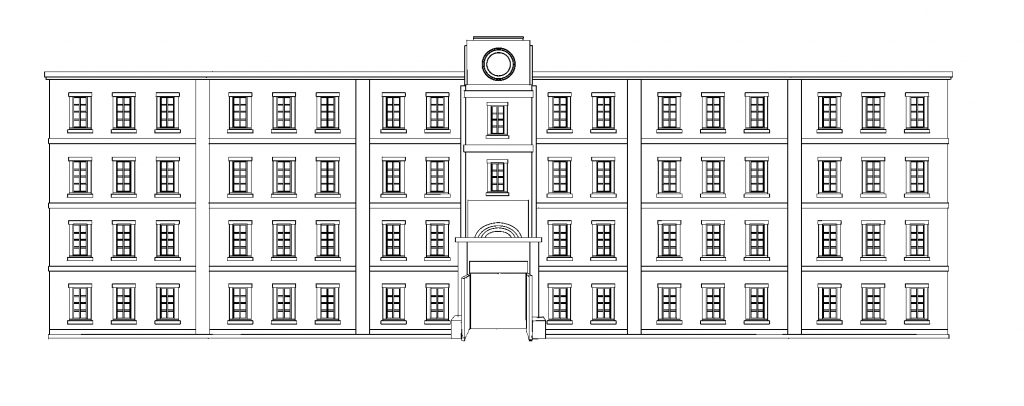
素材を用意
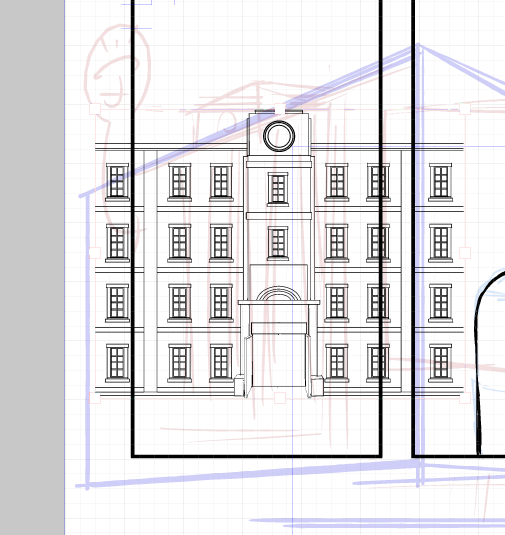
まず学校の正面素材を用意します。
僕は描いた背景や小物は素材として保存しています。
後々、また描く時に一瞬で使えるのですごく便利。
「いやいや学校の素材持ってねーよ」って方もいると思うので、僕が描いたこの素材をフリー素材として自由に使ってください。

漫画やイラストに使うのはOK(商用でも)
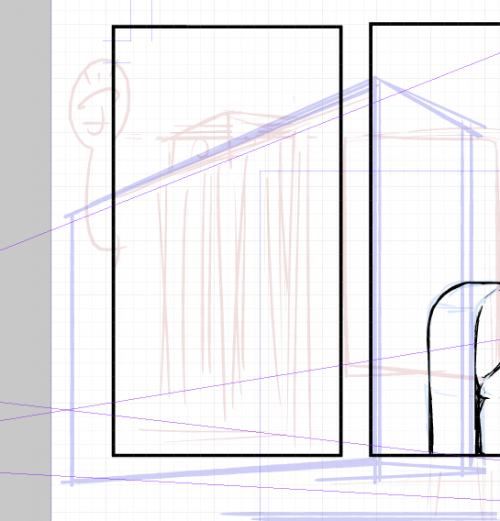
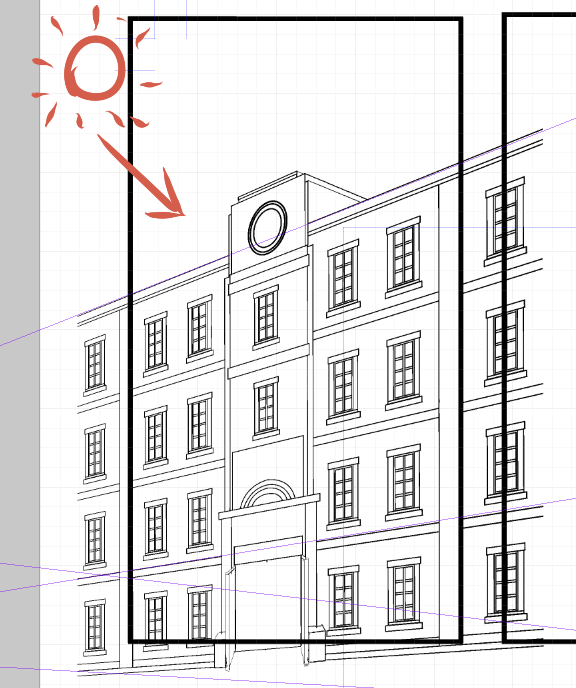
アタリをとる
建物はだいたいこれくらい~というアタリをとります。

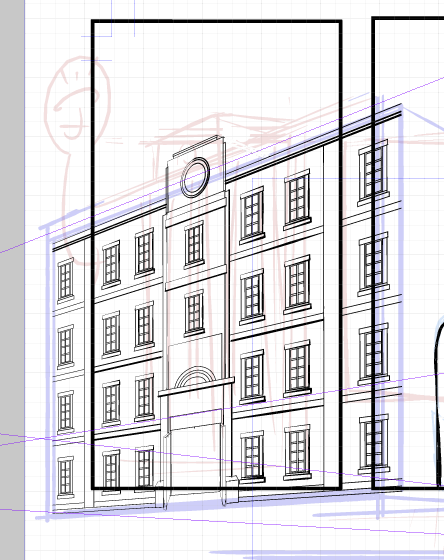
素材を変形
素材を取り込んで、正面に合わせて変形させます。



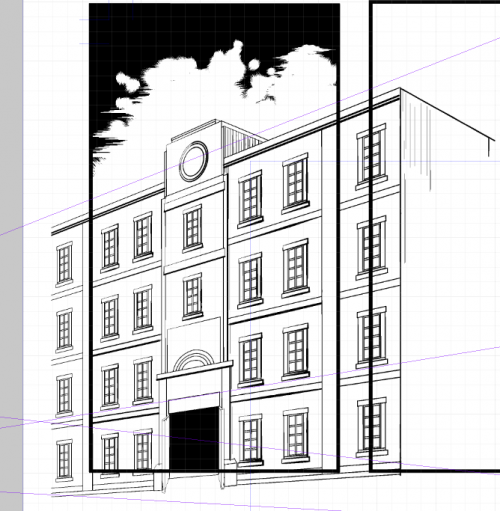
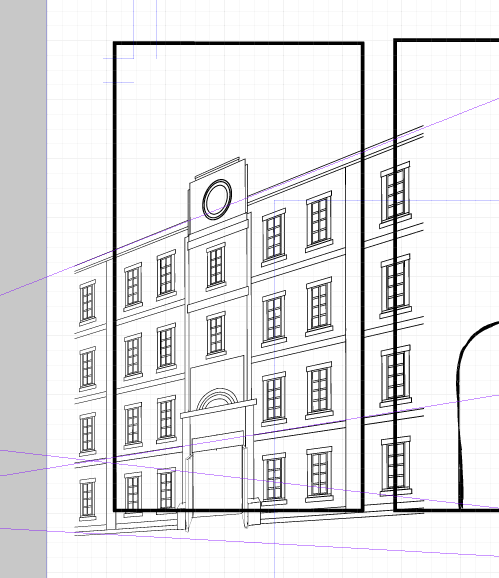
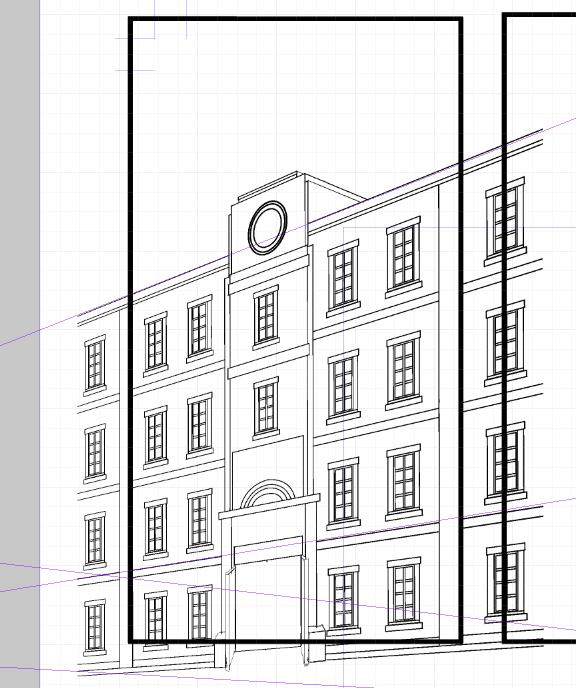
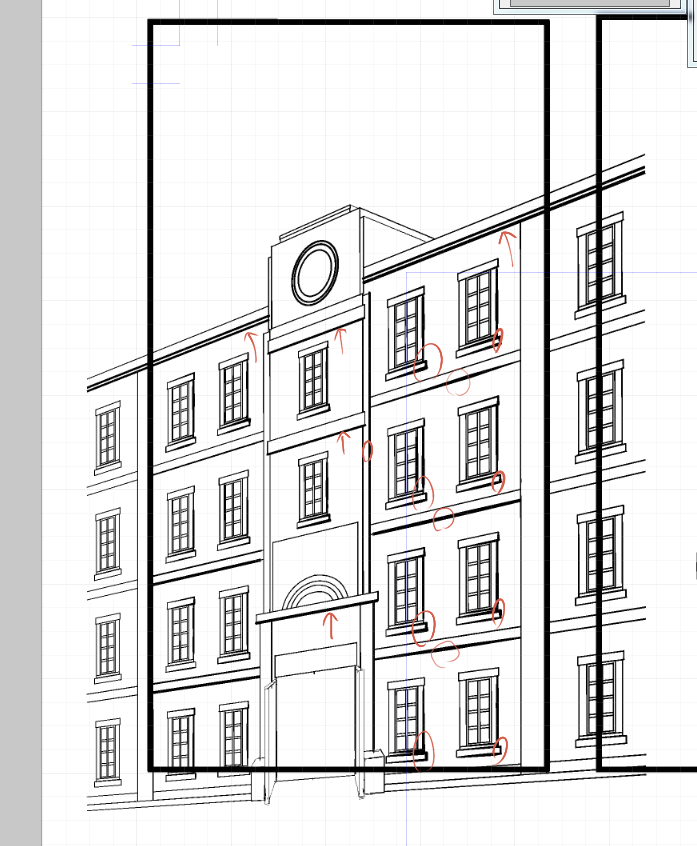
側面を描き足す
そして側面を描き足します。

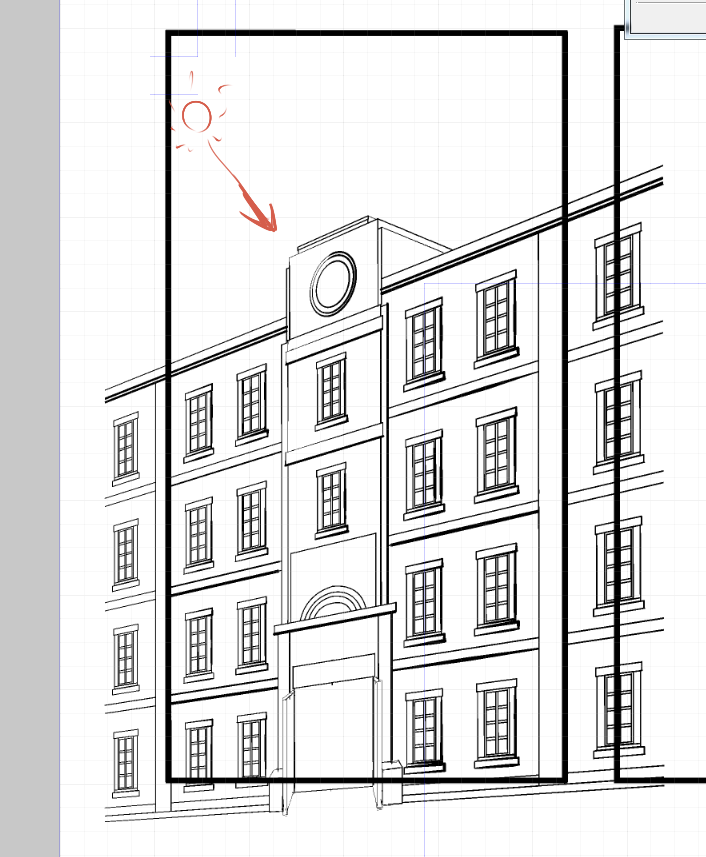
光源を意識して線の強弱・影をつける
光源を意識して線の強弱をつけたり、影をつけます。

この場面の光源(太陽)は左上にあります。
ちなみに、学校は黒板の向きが西側と決められています。
このコマでは、画面奥側に黒板があり、そして生徒の机には左側から日が当たります。
9割の人は右利きなので、左側から日が当たってノートを照らすようにできています。
そして光源を意識して、右下側が影になるように線を太くしていきます。

そして光が当たる、学校の左上の部分を薄くします。

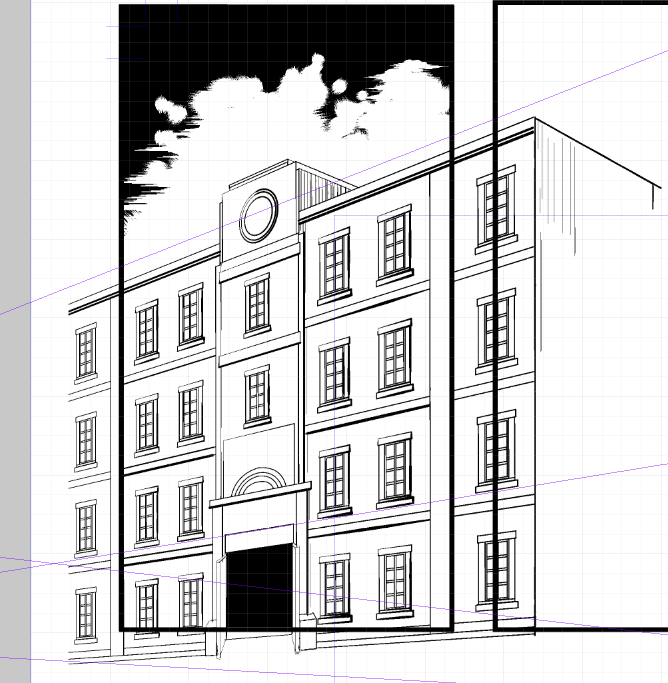
仕上げ

最後に雲を描いたり、仕上げをして完成。
簡単でしょ♪
素材を用意してあることが前提ですが、5分で描けます。
ビルも簡単に描ける
他にもビルなんかも、この方法でできますね。

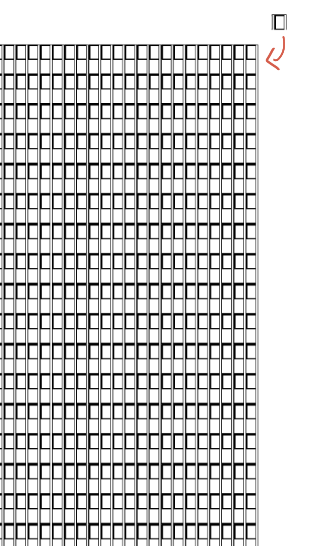
窓を一つ作ります。
それをコピペしてずらっと並べるとビルの窓ができます。

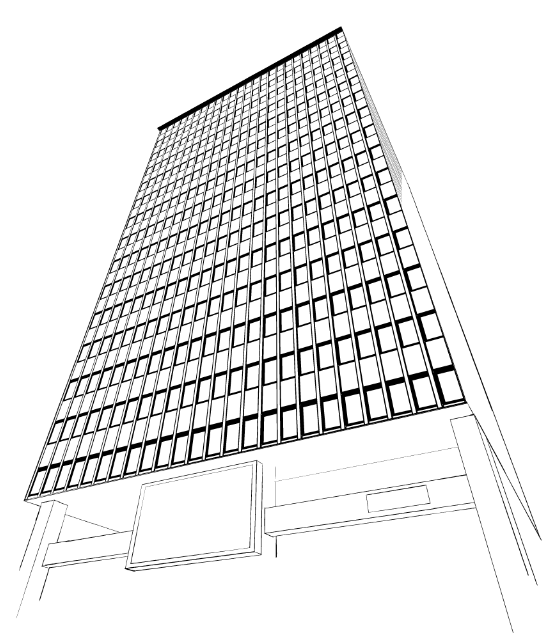
ビルのあたりを取って窓素材を変形させて完成です!
まとめ
どうでしたか?簡単ですよね。
漫画のアシスタントをした時に教えてもらいました。
それ以来この方法や素材は保存して使ったりと、効率よく背景を描くようにしています
背景を描くのは面倒という人は簡単に効率よく描いていきましょう。
今からデジタルで漫画やイラストを描くにはクリスタがおすすめ!
[blogcard url=”https://simatei.com/sagyoukankyou-matome”]









コメント